Schon seit längerem bin ich auf der Suche nach einem HTML-CSS-JS-Framework, welches sich möglichst genau an das eigene Betriebssystem anpasst und im Anwendungsmodus des Browsers gar nicht als Webdienst auffällt. Leider konnte ich dazu nie etwas finden, daher habe ich mit FIWA („Framework for Integrated Web Applications“) einfach mal einen eigenen Ansatz gestartet. Als erstes ist nun eine recht brauchbare Menüleiste fertig geworden.
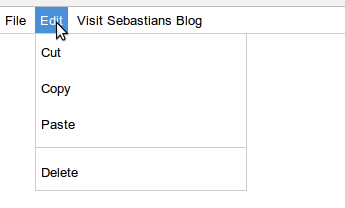
FIWA Menubar
Die Menüleiste verhält sich nun ziemlich genau wie die in GTK (und somit hoffentlich auch den meisten anderen Toolkits, viele Tests konnte ich noch nicht machen):
- immer normaler Mauszeiger
- Hover-Hervorhebung nur, wenn irgend ein Teil des Menüs offen
- Untermenüs bleiben offen bis Klick irgendwo im Dokument
- ist Untermenü offen, werden andere Untermenüs schon durch darüberfahren geöffnet und das vorige geschlossen
Leider wird die Funktionsweise durch eine Screenshot kaum deutlich.

Das Design
Für die perfekte Systemintegration benötigt man vor allem ein passendes Theme. Ich habe mich vorerst dazu entschieden, keiner speziellen Vorgabe zu folgen, um eine möglichst allgemeine Lösung zu finden, für die man später dann verschiedene Designs erstellen kann.
Einschränkungen
In Chrome und Firefox funktioniert die Menüleiste tadellos. Ich möchte mich bewusst auf moderne Browser beschränken. Im Zweifel kann lieber jemand zehn Minuten in sein IE-6-Update stecken als ich jetzt drei Stunden um es da zum Laufen zu kriegen.
Eine etwas größere Einschränkung ist da die Tatsache, dass das Menü derzeit nur zwei tief verschachtelt werden darf. Jede weitere Ebene ist etwas problematischer, da diese ja neben dem aktuellen Unterpunkt positioniert werden müssen. Aber auch das sollte in absehbarer Zeit machbar sein.
Download
Die Sache ist noch nicht im Ansatz fertig. Wer aber schon einmal hineinsehen möchte, kann das über das entsprechende Github-Projekt tun: