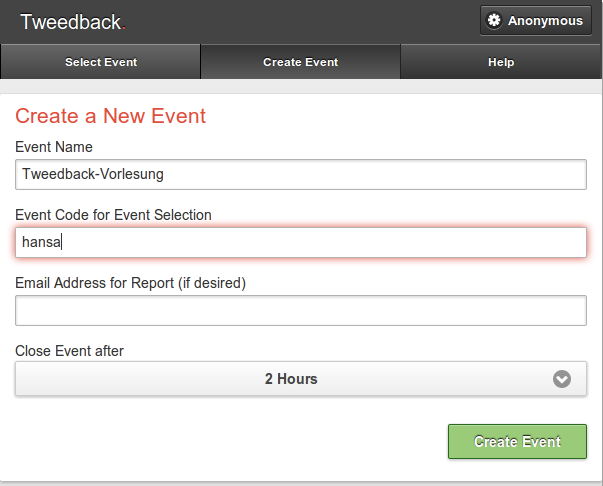
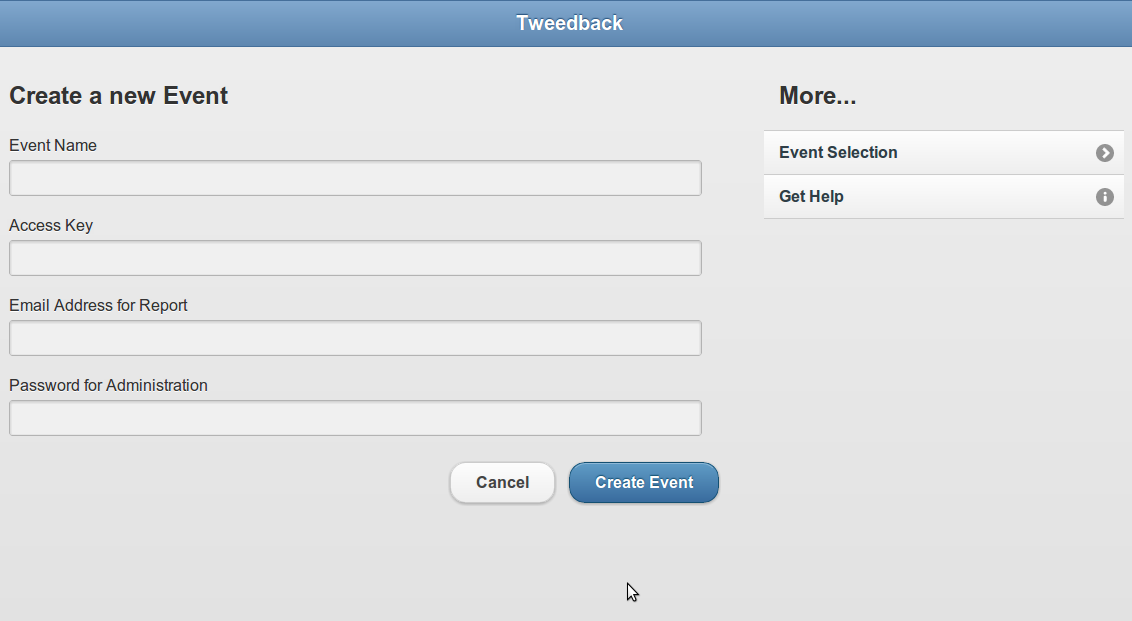
Seit ein paar Tagen haben Georg und ich die Arbeit an unserem Studienprojekt „Tweedback“ abgeschlossen. Ziel war es, eine Anwendung zu schreiben, mit welcher der Zuhörer während einer Vorlesung oder eines Vortrags Rückmeldungen an den Dozenten schicken kann. Dies sollte plattformunabhängig, ohne größere Ablenkung für den Vortragenden und in Echtzeit umgesetzt werden. Die nun abgeschlossene Umsetzung, deren Name eine Mischung aus to tweet (zwitschern) und Feedback ist, setzt diese Anforderungen um und konzentriert sich vor allem auf eine intuitive graphische Oberfläche, die im Browser läuft.
Schlagwort: jQuery Mobile
J-Query-Projekte mit Events strukturieren
Sobald es sich um mehr als ein kleines Aufklappmenü handelt, können J-Query-Projekte schnell groß und somit unübersichtlich werden. Schon bevor es soweit ist, sollte man sich eine klare Struktur überlegen. Es gibt unzählige Projekte im Web und somit auch viele verschiedene Vorlagen. Viele nutzen einfache Funktionsstrukturen, einzelne oder auch mehrere Klassen. Was mir bisher kaum über den Weg lief: Mit eigenen Events bietet J-Query eine Möglichkeit, sauber und vor allem unabhängig zu modularisieren. Ganz im Stile des Observer-Patterns muss eine Datenquelle so nicht mehr wissen, wer genau an ihr interessiert ist.
J-Query Mobile: Nicht nur fürs Smartphone
Ich möchte hier kurz über meine ersten Erfahrungen mit J-Query Mobile berichten. Zunächst war ich skeptisch: Für das Tweedback-Projekt benötigten wir eine Webgrundlage, die sowohl auf mobilen Geräten wie auch auf großen Rechnern brauchbar ist. Auf dem Smartphone sehen die Ergebnisse klasse aus – das war schon vorher klar. Für Geräte mit größeren Auflösungen kann man dann einfach modifizieren und so gute Ergebnisse erzielen.