Manchmal hilft ein Beispiel: Ich hatte auf Arbeit eine Liste <ul> mit Typo-3-Seiten gegeben und benötigte hinter jeder einzelnen eine Checkbox, um den Nutzer eine Auswahlmöglichkeit zu geben. Die Checkbox direkt hinter dem Namen erscheinen zu lassen sieht leider unvorteilhaft aus. Daher fasste ich schnell die Entscheidung, den Baum tabellenartig und die Auswahlkästchen auf gleicher Höhe zu arrangieren:
| Seite 1 | |
| Seite 2 hat einen längeren Namen | |
| Seite 3 |
Leider war <ul> bereits vorgegeben und es ist nicht wirklich einfach, ein <li>-Element
wie eine Tabellenzeile zu verwenden.
Im Ergebnis war die Lösung dann doch recht knapp, man muss nur erst einmal drauf kommen. Die Listenstruktur sieht folgendermaßen aus:
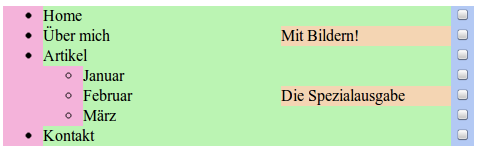
- Home
- Über michMit Bildern!
- Artikel
- Januar
- FebruarDie Spezialausgabe
- März
- Kontakt
Wir sehen innerhalb der Listenpunkte verschiedene Div-Elemente, die anhand einer Klasse entweder links oder rechts ausgerichtet werden sollen. Die linke Spalte soll dabei maximal flexibel sein und beliebig breit werden können. Hat der rechts ausgerichtete Inhalt verschiedenen Breiten, muss diese jedoch fixiert werden, damit alle Elemente eine bündige linke Kante bilden:
.left {
display: inline-block;
}
.right {
float:right;
}
.right2 {
float:right;
width: 170px;
}
input {
margin: 0 5px;
}
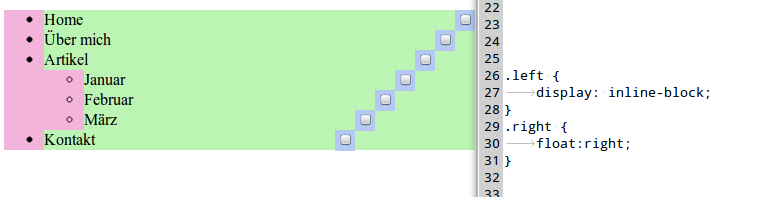
Man sollte dabei beachten, dass der Inhalt der rechts ausgerichteten Divs nicht höher als der Listenpunkt insgesamt wird, da es sonst zur Treppenbildung kommt:

Wie so oft ist das leider nicht direkt sichtbar. Bei den Input-Feldern im Beispiel war das Top- und Bottom-Margin schuld. Mit der entsprechenden Korrektur kommt man dann zum gewünschten Ergebnis: