Eine Sache, die mir wirklich negativ auffällt, ist, dass man in WordPress als Softwareentwickler zunächst ziemlich ratlos dasteht. Hat man gerade einen Klassen- oder Methodennamen geschrieben und bekommt ein schlechtes Gewissen, sämtliche Orthographieregeln mit Füßen getreten zu haben, möchte man das böse Wort auch irgendwie als Klasse, Methode oder sonstwas markieren. Leider ist bei WordPress nicht mehr als fett, kursiv oder durchgestrichen auszuwählen. Schon bei einem simplen Code-Tag hört es auf…
Eine Style-Auswahlbox hinzufügen
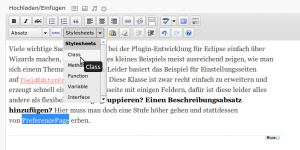
Eine Antwort habe ich in Esthers Blog gefunden. Nach ein paar kurzen Schritten kann man dann das gewünschte Wort markieren und eine CSS-Klasse aus einer Liste auswählen.

Drei Sachen gilt es zu verändern:
1. Tiny-MCE modifizieren
Zunächst muss der in WordPress genutzte Editor Tiny-MCE dazu gebracht werden, die entsprechende Liste anzuzeigen. Dies erledigen wir schnell und einfach in der functions.php des derzeit aktiven Themes. Am Ende hängen wir folgendes an:
function sk_link_tinymce_css($wp) {
return $wp .= ',' . get_bloginfo('stylesheet_directory') . '/css/mce.css';
}
add_filter('mce_css', 'sk_link_tinymce_css');
function sk_second_button_line($orig) {
return array('formatselect', 'code', 'styleselect', '|',
'pastetext', 'removeformat', '|', 'outdent', 'indent', '|',
'undo', 'redo', 'wp_help', 'mymenubutton' );
}
add_filter('mce_buttons_2', 'sk_second_button_line', 999);
function sk_advanced_styles( $init_array ) {
$init_array['theme_advanced_styles'] =
"Class=class;Method=method;Function=function;" +
"Variable=variable;Interface=interface";
return $init_array;
}
add_filter('tiny_mce_before_init', 'sk_advanced_styles');
In Zeile 15 und 16 sind schon einige Beispielklassen eingetragen. Diese können selbstverständlich überschrieben werden. Zudem werden in Zeile 7 bis 9 die Schaltflächen festgelegt, welche der Editor anzeigt. Auch hier kann man weglassen was man nicht braucht oder weitere hinzufügen. Eine Liste aller Buttons findet sich unter Buttons/controls der Tiny-MCE-Seite.
2. Stylesheets für Tiny-MCE festlegen
In Zeile 2 des Codes wurde eine CSS-Datei verlinkt, welche dem Editor sagt, wie er die entsprechenden Styles darzustellen hat. Also im Theme eine Datei css/mce.css anlegen und zum Beispiel folgendes einfügen:
.class, .method, .function, .variable {
font-family: monospace;
font-size: 0.95em;
}
.class { color: red; }
.method, .function { color: green }
.variable { color: #660099; }
Dies ist nur ein Beispiel auf die Schnelle. Selbstverständlich kann man hier machen was man will und etwa mit Icons arbeiten oder ähnliches.
3. Das eigene Design anpassen
Die selben Änderungen aus 2. müssen selbstverständlich auch am eigenen Design vorgenommen werden. Man kann die entsprechenden Stylesheets etwa kopieren, die entsprechende Datei auch im Design verlinken oder sich was ganz neues ausdenken. Der Phantasie sind hier keine Grenzen gesetzt.
Ausbaufähigkeit
Dies ist nur ein erster Ansatz. Schon während des Schreibens fiel mir etwa auf, dass man auch Klassen für Dateinamen und Pfade, HTML und CSS benötigt. Zudem wäre es manchmal schön, wenn man statt einem <span>-Tag z.B. <code> verwenden könnte (vielleicht könnte diese Seite auf Drupalcenter.de einen Ansatz liefern…). Hier könnte man wirklich sammeln, um die Bedürfnisse von bestimmten Nutzergruppen möglichst vollständig abzudecken.
Schlussendlich sollte alles in einem Plugin zusammengefasst werden. Hier kann man dann etwa seine spezielle Nutzergruppe auswählen (OOP, HTML + CSS, etc.).
Wenn man mal irgendwann genügend Zeit hätte, könnte man das ja mal in Angriff nehmen…

Ein Kommentar
Die Kommentare sind geschlossen.