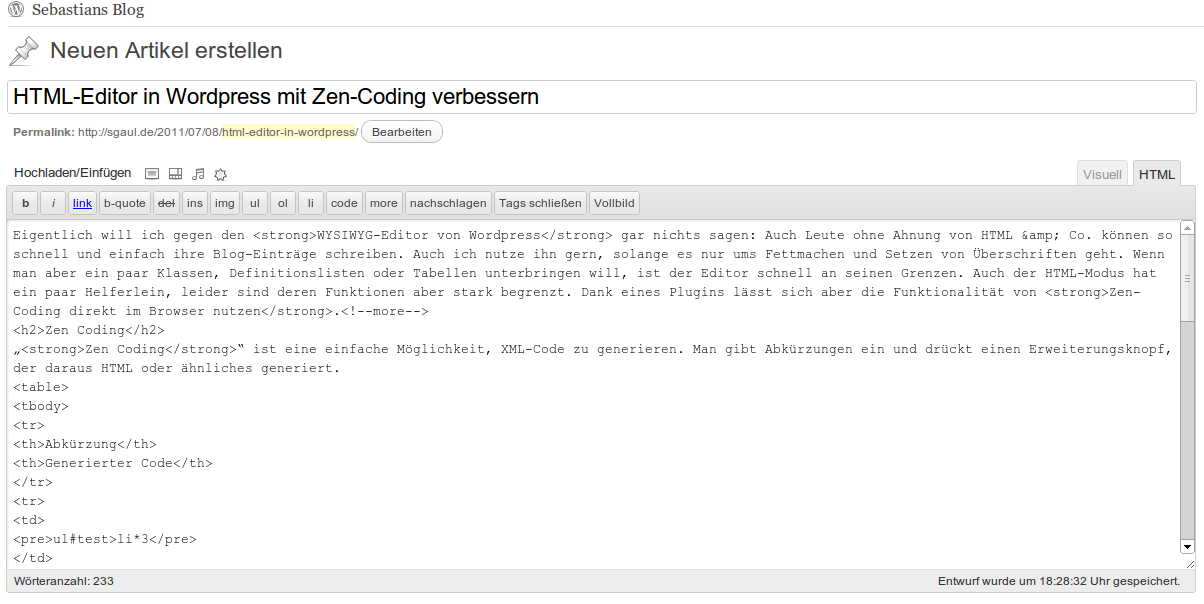
Eigentlich will ich gegen den WYSIWYG-Editor von WordPress gar nichts sagen: Auch Leute ohne Ahnung von HTML & Co. können so schnell und einfach ihre Blog-Einträge schreiben. Auch ich nutze ihn gern, solange es nur ums Fettmachen und Setzen von Überschriften geht. Wenn man aber ein paar Klassen, Definitionslisten oder Tabellen unterbringen will, ist der Editor schnell an seinen Grenzen. Auch der HTML-Modus hat ein paar Helferlein, leider sind deren Funktionen aber stark begrenzt. Dank eines Plugins lässt sich aber die Funktionalität von Zen-Coding direkt im Browser nutzen.
Zen Coding
„Zen Coding“ ist eine einfache Möglichkeit, XML-Code zu generieren. Man gibt Abkürzungen ein und drückt einen Erweiterungsknopf, der daraus HTML oder ähnliches generiert.
| Abkürzung | Generierter Code |
|---|---|
ul#test>li*3 |
<ul id="test"> <li></li> <li></li> <li></li> </ul> |
table.test>tr*3>td*2 |
<table class="test"> <tr> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> </table> |
Einen besseren Überblick bekommt man in folgendem Video:
[vimeo clip_id=“7405114″]
Das Plugin
Ganz so mächtig wie einen vollständigen Editor macht das Plugin WordPress natürlich nicht, aber die wesentlichen Erweiterungsfunktionen sind sehr gut umgesetzt. Zudem beinhaltet das Plugin ein paar weitere Tricks. So kann man im Text-Editor des Browsers etwa Tab aktivieren, wenn man es denn will.
Das Plugin hört auf den kreativen Namen „WP Zen Coding“ und lässt sich über den WordPress-Plugin-Manager installieren. Anschließend musste ich in den Einstellungen des Plugins die „Expand Abbreviation“ auf Ctrl+e umstellen, da die Meta-Taste von meinem Browser nicht korrekt weitergleitet wird. Außerdem funktioniert bei mir auch einfach Tab, um Zen-Coding-Ausdrücke auf HTML zu erweitern.

Manchmal hast du auch echt Langeweile…
Manchmal schon, aber das fällt garantiert nicht darunter. Das ist ein total praktisches Ding, das mir tausende Stunden an Arbeit abnehmen wird. Für ganz viele Posts bei denen ich wirklich Langeweile habe…
Geht denn deine Seite jetzt ab?
Kommt noch, kommt noch 🙂