Ich möchte hier kurz über meine ersten Erfahrungen mit J-Query Mobile berichten. Zunächst war ich skeptisch: Für das Tweedback-Projekt benötigten wir eine Webgrundlage, die sowohl auf mobilen Geräten wie auch auf großen Rechnern brauchbar ist. Auf dem Smartphone sehen die Ergebnisse klasse aus – das war schon vorher klar. Für Geräte mit größeren Auflösungen kann man dann einfach modifizieren und so gute Ergebnisse erzielen.
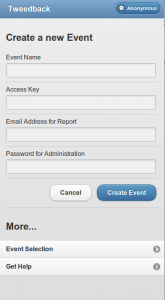
Auf kleinen Bildschirmen…

Wie man sieht, ist das Ergebnis auf dem Telefon sofort sehr hübsch. Hier für reicht es, der noch etwas knappen Dokumentation zu folgen. Was dort allerdings fehlt, ist ein Hinweis, dass die Emulierung von großen Bildschirmen auf Telefonen deaktiviert werden muss. Hierzu einfach folgendes im Head notieren:
<meta name="HandheldFriendly" content="true" /> <meta name="viewport" content="width=device-width, height=device-height, user-scalable=no" />
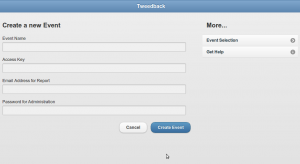
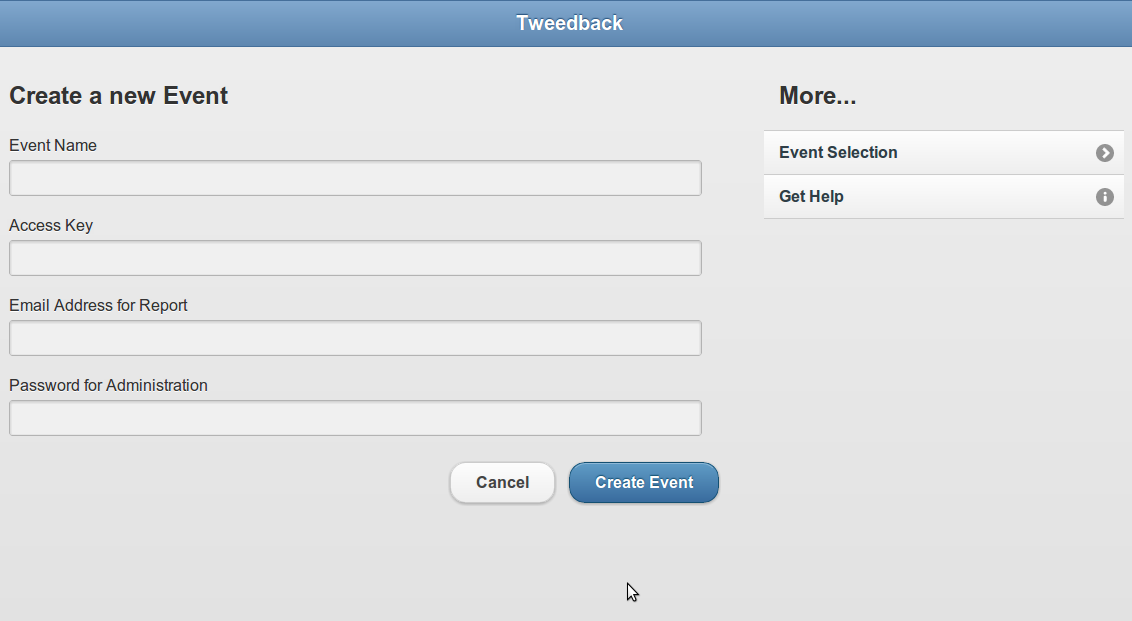
… und auf großen Monitoren
Diese einspaltige Aufteilung ist für große Bildschirme denkbar schlecht geeignet. Mit ein paar Tricks kann man hier aber schnell in ein Zweispaltenlayout umwandeln. Hierfür werden die beiden Blöcke „Create a new Event“ und „More…“ nicht in ein Div-Element mit der Content gepackt, sondern wie folgt aufgeteilt:
<div data-role="page" id="create-event"> <div data-role="header" data-theme="b"> <h1>Tweedback</h1> </div> <div data-role="content"> <div class="content-primary"> <h2>Create a new Event</h2> </div> <!-- /div.content-primary --> <div class="content-secondary"> <h2>More...</h2> </div> <!-- /div.content-secondary --> </div> <!-- /content --> </div>
Auf kleinen Geräten macht dies zunächst keinen Unterschied. Nun nutzen wir moderne CSS-3-Weichen, um die beiden Blöcke Primary- und Secondary-Content ab einer bestimmten Auflösung nebeneinander darzustellen.
/* === Device size switches */
@media only screen and (min-width: 768px) {
.content-secondary {
float: right;
padding: 0;
width: 30%;
}
.content-primary {
float: left;
padding: 0;
width: 65%;
}
}
Natürlich sind noch diverse andere Anpassungen für Laptop und Schreibtischrechner denkbar. So ist die Schrift- und Formulargröße nicht jedermanns Sache und wirkt auf den Screenshots etwas erschlagend. Mit dem angesprochenen Ansatz kann man aber vergleichsweise einfach all sowas erreichen – mit vergleichsweise geringem Aufwand.

J-Query Mobile: Nur der Name ist schlecht
Der Namenszusatz „Mobile“ ist etwas unglücklich: Auch auf großen Rechnern kann man das Framework wunderbar nutzen und einfach moderne Webapplikationen erzeugen, die auf nahezu jeder Plattform laufen.

Ihhh! Eure Oberfläche ist ja englisch. Ich dachte das ist für eine deutsche Uni. Was soll das denn? 😛
Ist mir schon klar, dass ihr jeden Sinn dafür verloren habt, wo Englisch angebracht sein kann 😉
Ich wollte das auch nicht, aber der Prof hat drauf bestanden 😛