Mit .vue-Dateien und Visiual Studio Code hatte ich oft Probleme, nun aber endlich eine Konfiguration gefunden, die sowohl Javascript- wie auch HTML-Segmente automatisch überprüft und formatiert. Als Plugins kommen dabei ESLint und Vetur zum Einsatz, meine settings.json sieht folgendermaßen aus: Problem ist nun, dass das HTML nicht eingerückt wird, wenn ich die Vue-Standardeinstellungen verwende. Um… Vue-Code-Formatierung in VSCode weiterlesen
Schlagwort: Javascript
Datenbeschaffung in Vue-Router-Views vereinfachen
created und watch Ein typisches Vue-Router-Szenario: Daten müssen initialisiert und bei Routen-Updates zurückgesetzt und geladen werden, da die Komponente nicht neu erzeugt sondern nur intern aktualisiert wird. Watchers und immediate: true Die Dopplung in created und watch kann durch einen Watcher mit der Eigenschaft immediate eliminiert werden: Neuladen statt Updaten Zudem kann man ein Neu-Rendern… Datenbeschaffung in Vue-Router-Views vereinfachen weiterlesen
Pakyows Ansatz für Views in Web-Applikationen
Auch wenn die Vertreter der Client-Seite den Kampf um die Frage, wo Views künftiger Web-Applikationen gerendert werden, schon lange gewonnen haben, so bleiben doch einige Diskussionspunkte offen. Was wird aus Suchmaschinen, Javascript-Verweigerern und den Nutzern von schwacher Hardware oder alter Browser? Der Schritt zur Client-Side-Web-Application ist an Konsequenzen geknüpft, die nicht jeder in Kauf nehmen… Pakyows Ansatz für Views in Web-Applikationen weiterlesen
Javascript: Klick außerhalb eines Bereiches
Folgendes Beispiel überwacht ein Dokument auf einen beliebigen Klick, außer wenn dieser in einem bestimmten Element (.container) liegt: $(document).on ‚click‘, (ev) -> if $(‚.container‘).has(ev.target).length == 0 # … Dies ist beispielsweise hilfreich um ein Popup oder Dropdown-Menü schließen möchte, wenn der Nutzer „irgendwo“ außer auf das Widget selbst klickt.
Coffeescript nur nach Änderung kompilieren
Mein Build- und Entwicklungshilfe-Script für Node-Projekte kann bereits das Wesentliche: Coffeescript kompilieren, Tests ausführen, einen Server starten und beenden sowie das Dateisystem überwachen, um die anderen Aufgaben nach jedem Speichern automatisch auszuführen. Die schnell geschriebene Build-Task kompiliert stets jede Coffee-Datei, die sie finden kann. Um nach dem Speichern möglichst schnell die Ergebnisse zu erhalten, sollte aber nur neu gebaut werden, was sich auch geändert hat.
Server im Build-Prozess starten und stoppen
Entwickelt man eine Server-Anwendung, so sollte das verwendete Echtzeit-Build-Script auch in dieser Lage sein, diesen zu starten und zu beenden. So muss der Entwickler nach dem Speichern im Browser nur noch F5 drücken, um die Änderungen zu sehen (das völlig unzumutbare F5-Drücken wird später auch entfallen).
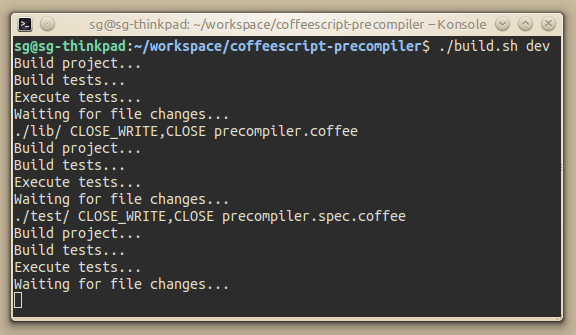
Bash-Build-Script mit Desktop-Nachrichten und Dateiüberwachung
Ich habe mich die letzte Zeit viel mit Grunt herumgeschlagen. Grunt ist ein umfangreiches und mächtiges Build-Werkzeug für Node, dennoch hatte ich stets das Gefühl, dass die Konfiguration umständlicher als der wirkliche Nutzen ist. Ich habe daher mit einem Build-Script auf Bash-Basis begonnen, welches vom Nutzer spezifizierte Aufgaben nacheinander ausführt. Diese frühe Version unterstützt Coffeescript-Kompilierung,… Bash-Build-Script mit Desktop-Nachrichten und Dateiüberwachung weiterlesen
Node-Coding-Style: Vergleich zwischen Node FS und NPM
Noch immer führt die Suche nach einem Coding-Style für Node.js ins Leere. Da man sich für ein gleichmäßiges Code-Bild auch ohne offizielle Vorgabe Richtlinien schaffen muss, habe ich hier einen Vergleich zweier wesentlicher Module vorgenommen: Nodes integriertes FS und das unangefochtene Paketwerkzeug NPM. Ich betrachte für mich derzeit relevante Punkte, wie etwa: Einrückung if-Statements Stringausdrücke… Node-Coding-Style: Vergleich zwischen Node FS und NPM weiterlesen
Current Working Directory in Node
Nutzt man verschiedene Node-Applikationen, die sich gegenseitig aufrufen, kann dies zu Problemen mit relativen Pfaden führen. Ein require(‚./…‘); schlägt schnell fehl, wenn Programm A Programm B im eigenen Arbeitsverzeichnis ausführt. B kann das CWD ändern, etwa von einer Datei im Rootverzeichnis: // in B/app.js process.chdir(__dirname); // oder in B/sub/file.js process.chdir(__dirname + ‚/../‘); Ist kein Aprilscherz.… Current Working Directory in Node weiterlesen
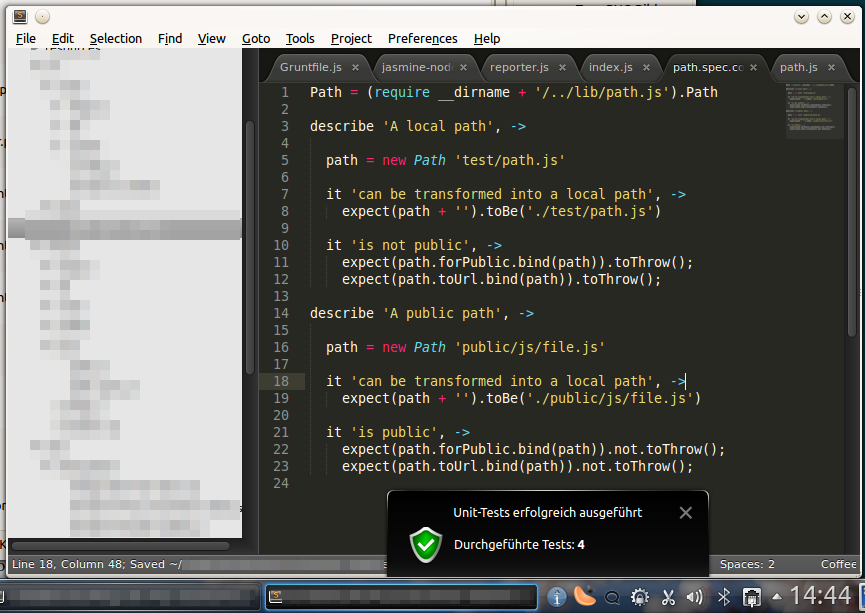
Live-Unittest-Entwicklungsumgebung für Node
Und wieder mal mehr Zeit in die Arbeitsvorbereitung als in die eigentliche Arbeit gesteckt. Eigentlich wollte ich in einem bestehenden Node-Projekt auch mit Coffee-Script arbeiten können. Herausgekommen ist eine Entwicklungsumgebung, in der man jede auf Node basierende Sprache wie eben Coffee- oder auch Type-Script verwenden kann, eine die Änderungen in Echtzeit deployt, die Unittests ausführt… Live-Unittest-Entwicklungsumgebung für Node weiterlesen