Folgendes Beispiel überwacht ein Dokument auf einen beliebigen Klick, außer wenn dieser in einem bestimmten Element (.container) liegt: $(document).on ‚click‘, (ev) -> if $(‚.container‘).has(ev.target).length == 0 # … Dies ist beispielsweise hilfreich um ein Popup oder Dropdown-Menü schließen möchte, wenn der Nutzer „irgendwo“ außer auf das Widget selbst klickt.
Schlagwort: jQuery
jQuery-Selektor-Erweiterung Labeled
Für eine TYPO3-Website soll ein E-Mail-Formular eingerichtet werden. Ich nutze die Erweiterung Powermail, die mir alle wesentlichen Schritte abnimmt: Nur die einzelnen Felder müssen angegeben werden, um Formulargenerierung und Mail-Versand muss man sich nicht kümmern. Für ein paar zusätzliche Validierungen nutze ich Javascript, das die entsprechenden Felder des Formulars anhand ihrer IDs identifiziert und validiert. Nachdem auf dem Testsystem alles funktioniert, exportiere ich die Seite in die Live-Website. Dort der Schock: Alle Feld-IDs haben sich geändert, das Javascript funktioniert nicht mehr.
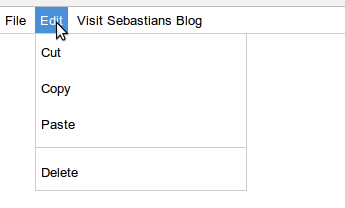
FIWA: Eine fast native Menüleiste
Schon seit längerem bin ich auf der Suche nach einem HTML-CSS-JS-Framework, welches sich möglichst genau an das eigene Betriebssystem anpasst und im Anwendungsmodus des Browsers gar nicht als Webdienst auffällt. Leider konnte ich dazu nie etwas finden, daher habe ich mit FIWA („Framework for Integrated Web Applications“) einfach mal einen eigenen Ansatz gestartet. Als erstes ist nun eine recht brauchbare Menüleiste fertig geworden.
J-Query-Probleme mit $.event.trigger(), live() und delegate()
In meinem Artikel „J-Query-Projekte mit Events strukturieren“ habe ich die Möglichkeit vorgestellt, Javascript-Events mittels J-Querys $.event.trigger(eventName) auszulösen. Man sollte sich aber bewusst sein, dass diese Methode nicht mit Elementen zusammenarbeitet, die mittels live() oder delegate() an einen Event gebunden wurden.
J-Query-Projekte mit Events strukturieren
Sobald es sich um mehr als ein kleines Aufklappmenü handelt, können J-Query-Projekte schnell groß und somit unübersichtlich werden. Schon bevor es soweit ist, sollte man sich eine klare Struktur überlegen. Es gibt unzählige Projekte im Web und somit auch viele verschiedene Vorlagen. Viele nutzen einfache Funktionsstrukturen, einzelne oder auch mehrere Klassen. Was mir bisher kaum über den Weg lief: Mit eigenen Events bietet J-Query eine Möglichkeit, sauber und vor allem unabhängig zu modularisieren. Ganz im Stile des Observer-Patterns muss eine Datenquelle so nicht mehr wissen, wer genau an ihr interessiert ist.
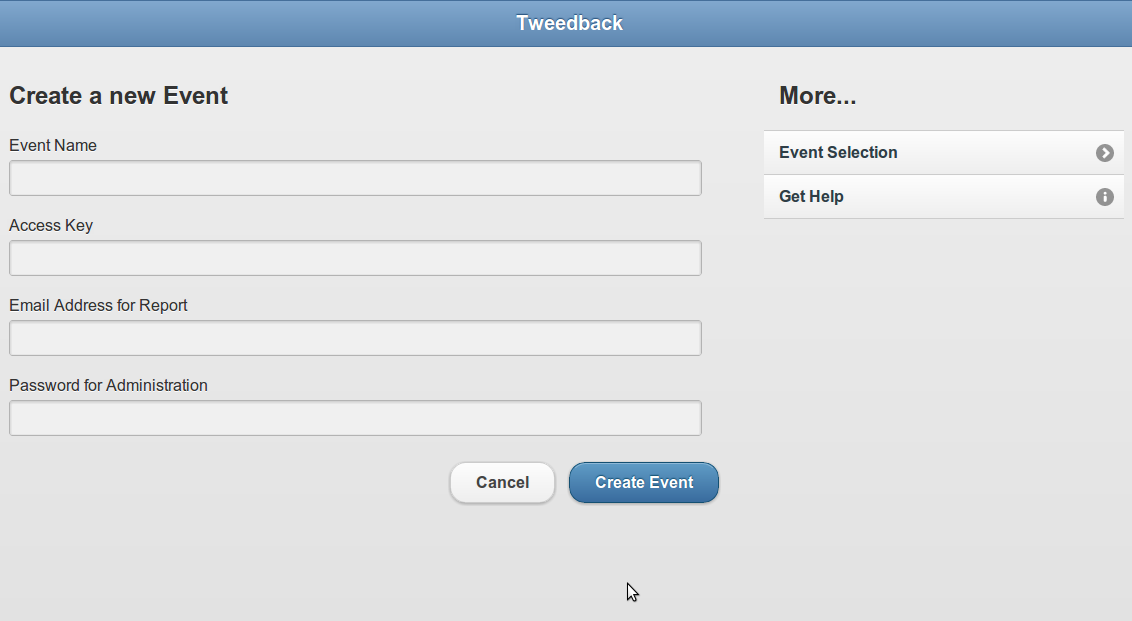
J-Query Mobile: Nicht nur fürs Smartphone
Ich möchte hier kurz über meine ersten Erfahrungen mit J-Query Mobile berichten. Zunächst war ich skeptisch: Für das Tweedback-Projekt benötigten wir eine Webgrundlage, die sowohl auf mobilen Geräten wie auch auf großen Rechnern brauchbar ist. Auf dem Smartphone sehen die Ergebnisse klasse aus – das war schon vorher klar. Für Geräte mit größeren Auflösungen kann man dann einfach modifizieren und so gute Ergebnisse erzielen.