Schon seit längerem gefällt mir das Fancybox-Plugin zum Vergrößern von Bildern deutlich besser als alle Konkurrenten. In meinem Blog hatte ich seit jeher Shadowbox JS eingesetzt und immer Angst, eine Umstellung könnte etwas kaputt machen und somit viel Arbeit verursachen – umsonst, wie sich nun beim Umstieg auf FancyBox for WordPress zeigte…
Was Fancybox besser macht

Der Vorzug von Fancybox vor dem Platzhirsch Lightbox hat für mich vor allem zwei Gründe:
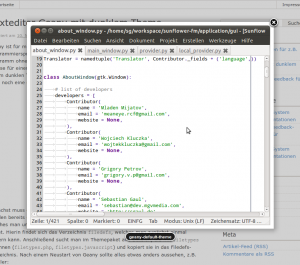
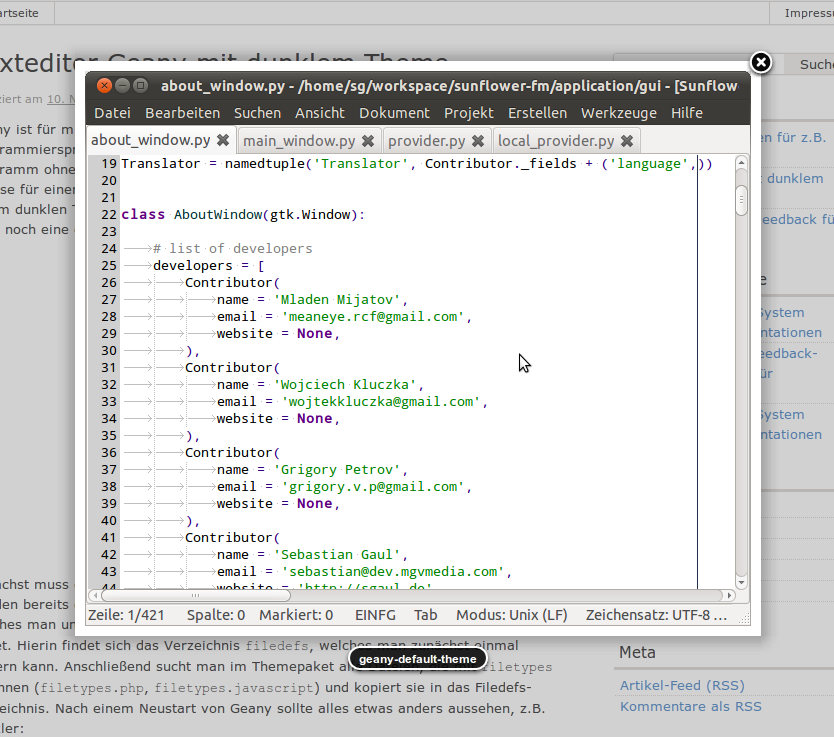
- Fancybox passt die Bildgröße an den Bildschirm an. Ist die Originalversion des anzuzeigenden Bildes größer als es der Bildschirm erlaubt, wird das Bild lediglich im sichtbaren Bereich vergrößert. Dies ist insbesondere auf Smartphones eine echte Erleichterung. Hier fehlt allerdings noch eine Möglichkeit, das Bild dennoch in voller Größe zu öffnen, etwa in einem neuen Tab.
- Fancybox bedarf keiner Übersetzung. Lightbox hat dies auf die denkbar schlechteste Weise gelöst: Die Schaltflächen schließen, vor und zurück sind in englischen Wörtern dargestellt. Was schon nervig ist, wenn man ein konsistentes Bild haben will, ist noch nicht einmal das Hauptproblem: Der Text liegt in Bildform vor und ist somit nicht ohne weiteres austauschbar. Fancybox kann das besser: Pfeil links, Pfeil rechts und ein Kreuz – das versteht vermutlich jeder, egal welche Sprache er spricht.
WordPress-Integration
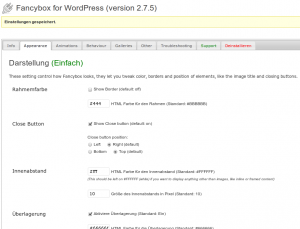
Das von mir gewählte Plugin FancyBox for WordPress macht einen guten Eindruck und funktioniert direkt nach der Installation ohne Probleme. Alle Vorschaubilder werden automatisch erkannt und mit Fancybox geöffnet. Zudem bietet das Plugin noch diverse Einstellungsmöglichkeiten, mit denen man das Aussehen und Verhalten anpassen kann.

Kleine Schönheitsfehler
Entgegen heutigen Empfehlungen zur Erhöhung der Seitenperformance wird das nötige Javascript nicht am Ende des HTML-Dokumentes, sondern in dessen Header integriert. Das ist zwar kein wirkliches Problem, aber eben doch ein kleiner Schönheitsfehler der mich ein wenig ärgert.
Zudem wäre es wünschenswert gewesen, wenn das Plugin die zusätzlichen Daten lediglich einfügen würde, wenn Fancybox auch wirklich gebraucht wird. Ich habe schon andere Plugins gesehen, die dies konnten.

Mit mittlerer Maustaste kann man es im neuen Tab öffnen.
Und zu deinen anderen Problemen: Selber entwickeln!
Okay, Punkt für Firefox. Chrome reagiert hier nicht korrekt auf den Mittelklick und führt stattdessen das Javascript aus. Aber ein Rechtsklick > In neuem Tab öffnen geht zur Not auch.
Und zum selber machen: So wichtig ist es nun auch nicht, dass ich mich da noch ein paar Stunden einarbeiten muss. Geht auch so 🙂
Trotz des Alters dieses Artikels, hat er mich bewogen Fancybox als Alternative in Angriff zu nehmen. Daher vielen Dank für die kurze Vorstellung.