Grandioses Video, dass skurrile Eigenschaften von Ruby und Javascript zu echter Unterhaltung macht. [] + {} ist „[object Object]“, aber {} + [] ist 0? Ich habe schon viele Ecken und Kanten gesehen, aber noch nie so witzig zusammengefasst. [youtube clip_id=“_yZHbh396rc“]
Schlagwort: Javascript
Javascript: Not a Number ist ’ne Number
Gemeiner, kleiner Fehler, der sich da in eines meiner Skripte geschlichen hat: var value = parseInt(input); if (typeof value === ’number‘) { doSomething(value); } Blöd, wenn doSomething nur mit richtigen Zahlwerten arbeiten kann: ParseInt liefert im Fehlerfall NaN. Und NaN hat einige interessante Verhaltensweisen: typeof NaN // ’number‘ NaN == NaN // false
Node.js unter Ubuntu installieren
Im Repository von Ubuntu 12.04 findet sich das Paket nodejs in Version 0.6.12. Wer es lieber aktuell mag, kann sich den JS-Server auch einfach selber bauen (entsprechende Build-Tools wie build-essentials müssen installiert sein): wget http://nodejs.org/dist/v0.8.14/node-v0.8.14.tar.gz tar -xf node-v0.8.14.tar.gz cd node-v0.8.14 ./configure make sudo make install
Javascript-„IDE“ Light Table: Ernüchternde Alpha
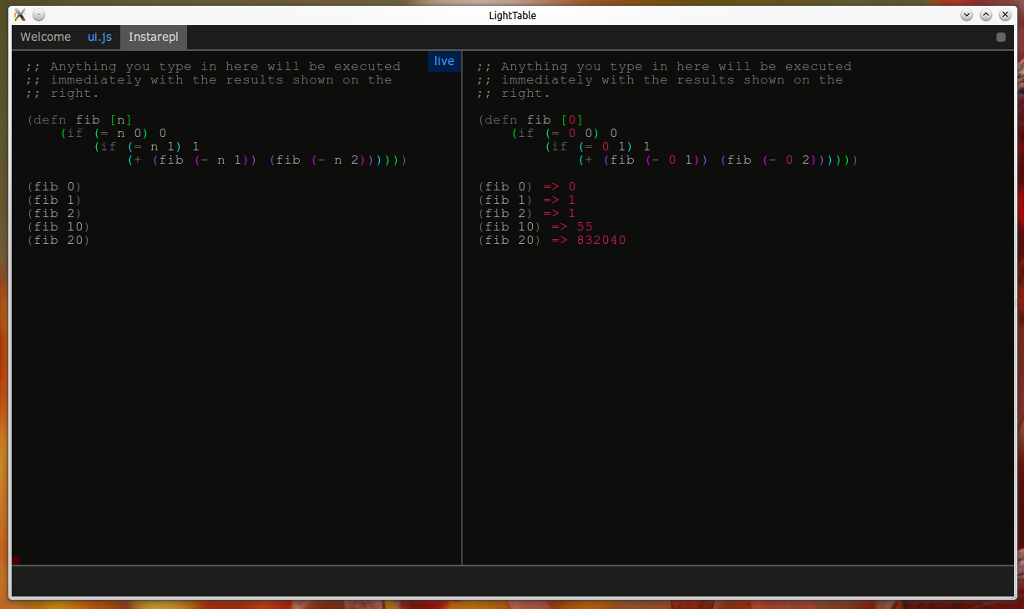
Vor einiger Zeit hatte ich über die damals recht vielversprechende Javascript-IDE Light Table berichtet. Was damals schon recht vielversprechend aussah wirkt aus heutiger Sicht wie ein manipuliertes Werbevideo: Die nun verfügbare Alphaversion kann fast nichts von dem, was damals versprochen wurde. Keine IDE, vielmehr ein unfertiger Editor.
jQuery-Selektor-Erweiterung Labeled
Für eine TYPO3-Website soll ein E-Mail-Formular eingerichtet werden. Ich nutze die Erweiterung Powermail, die mir alle wesentlichen Schritte abnimmt: Nur die einzelnen Felder müssen angegeben werden, um Formulargenerierung und Mail-Versand muss man sich nicht kümmern. Für ein paar zusätzliche Validierungen nutze ich Javascript, das die entsprechenden Felder des Formulars anhand ihrer IDs identifiziert und validiert. Nachdem auf dem Testsystem alles funktioniert, exportiere ich die Seite in die Live-Website. Dort der Schock: Alle Feld-IDs haben sich geändert, das Javascript funktioniert nicht mehr.
Javascript-IDE Light Table
Und wieder mal ein vielversprechendes Projekt, dass durch Kickstarter das Licht der Welt erblicken kann: Light Table, ein interessantes IDE-Konzept, das sich zunächst an Javascript- und Clojure-Entwickler richtet.
Javascript: 1 == [1]
Mit dem ungetypten Vergleichsoperator == in Javascript sollte man schon vorsichtig sein. Dass 1 == „1“ ist, ist man wohl gewöhnt. Es ist oft sehr hilfreich und sorgt selten für Fehler. Aber es gibt echt skurrile Kandidaten, an deren True-sein man wohl eher nicht denken würde.
Javascript-Beispiele gleichzeitig anzeigen und ausführen
Eine nette Technik, auf die Christian Heilmann in seinem Blog hinweist: Script-Elemente im HTML sind ganz normale Elemente, die nur durch ihre CSS-Display-Eigenschaft unsichtbar sind. Ändert man diese, kann man ein Script-Element als Beispielcode nehmen und gleichzeitig ausführen.
Konstanten in Javascript
Eigentlich ist es keine Überraschung, wenn eine Programmiersprache Konstanten unterstützt. Bei Javascript bin ich zuvor aber nie darüber gestolpert: const.
Appell für sauberes HTML
Ein neuer Tag, ein neues CSS-Framework und immer wieder das alte Problem: <div id="page_wrap" class="container row"> <header class="row span_12"> <hgroup class="row span_12"> <h1 class="col span_4">Site Title</h1> <h2 class="col span_8">Site Description</h2> Fünf Elemente, zehn Klassen, eine ID? Diese netten Zusatzinformationen führen zu 193 statt 68 Zeichen. Ich weiß nicht, wer einmal beschlossen hat, Stylesheets vom Markup… Appell für sauberes HTML weiterlesen