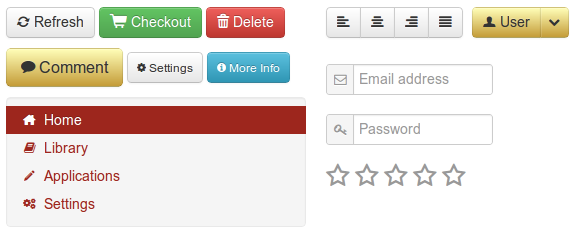
Bin gerade bei Webdesign-Shock auf diesen Tipp gestoßen: Das Projekt „Font Awesome“ bietet mehr als 150 einfache, schicke Icons, die frei auch auf kommerziellen Websites verwendet werden können. Das Gute dabei: Da sie auf einer Schriftart basieren, skalieren die Bildchen beliebig mit. Für die einfache Verwendung steht bereits eine CSS-Datei bereit, die sich auch in… Freie, skalierende Icons für die Website weiterlesen
Schlagwort: Bootstrap
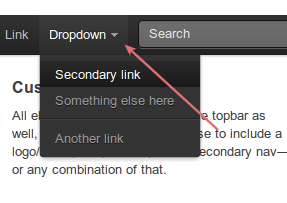
Moderne Pfeile mit CSS
Eigentlich gibt es in HTML genug Möglichkeiten, einen Pfeil zu realisieren. Der ↓ (↓) sollte in allen relevanten Browsern als solcher angezeigt werden. Dennoch wird er kaum genutzt. Vielleicht auch einfach deshalb, weil er nach dem momentanen Empfinden der meisten Webdesigner doch etwas altbacken aussieht. Es gibt aber auch eine Möglichkeit, mit CSS einen einfachen Pfeil in Dreiecksform umzusetzen, der sich vielleicht besser in moderne Designs einfügt.