Eigentlich gibt es in HTML genug Möglichkeiten, einen Pfeil zu realisieren. Der ↓ (↓) sollte in allen relevanten Browsern als solcher angezeigt werden. Dennoch wird er kaum genutzt. Vielleicht auch einfach deshalb, weil er nach dem momentanen Empfinden der meisten Webdesigner doch etwas altbacken aussieht. Es gibt aber auch eine Möglichkeit, mit CSS einen einfachen Pfeil in Dreiecksform umzusetzen, der sich vielleicht besser in moderne Designs einfügt.
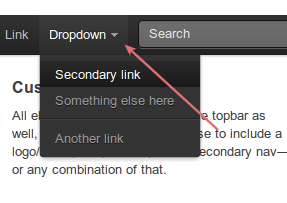
Sehen kann man ein solches Beispiel etwa beim Framework „Bootstrap“ von Twitter:

Wie diese Pfeile erstellt werden, lässt sich auch mit Firebug und Co. nur schwer herausfinden, da man mit solchen Seiteneffekten kaum rechnet. Man macht sich hier zu nutze, wie die Browser die Border-Eigenschaft von CSS umsetzen.
Testbox
Man sieht im Beispiel, wie an den Farbübergängen des Rahmens Querlinien entstehen. Betrachten wir den roten Teil des Rahmens: Machen wir den grünen und blauen Teil transparent, erhalten wir ein aufgestelltes, rotes Trapez.
Testbox
Entfernen wir dann den Text und reduzieren die Höhe auf ein Minimum, wird dieses Trapez dann zum Dreieck:
Nur der linke Rahmen hat nun eine Farbe, in der Folge entsteht ein Dreieck, welches nach rechts zeigt.
Ich habe folgende CSS-Klassen entworfen, mit der man Pfeile nach oben, unten, links und rechts mittels class="arrow up", class="arrow down" usw. setzen kann. Man kann das ganze natürlich anders, vermutlich auch kürzer realisieren. Mir ging es aber darum, die relevanten Einstellungen Pfeilfarbe (= border-color) und Größe (= border-width) nur einmal vornehmen zu müssen. So muss man für eine kleine Änderung nicht erst 20 Zeilen Code durchsuchen.
<!DOCTYPE html>
<html lang="en">
<meta charset="utf-8">
<title>CSS Arrows</title>
<style type="text/css">
.arrow {
border: 5px solid #444;
font-size:0;line-height:0;height:0;padding:0;margin:0;
}
.arrow.down {
border-right-color: transparent;
border-bottom-color: transparent;
border-left-color: transparent;
}
.arrow.up {
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
}
.arrow.left {
border-top-color: transparent;
border-bottom-color: transparent;
border-left-color: transparent;
}
.arrow.right {
border-top-color: transparent;
border-right-color: transparent;
border-bottom-color: transparent;
}
</style>
<p><span class="arrow down"></span></p>
<p><span class="arrow up"></span></p>
<p><span class="arrow left"></span></p>
<p><span class="arrow right"></span></p>
</html>
Schöne, neue HTML-5-Welt: Kein Head, kein Body, alles valide.
Im Browser sollte das ganze dann in etwa so aussehen:
Vielen dank an Denis Potschien, der mich mit seinem T3N-Artikel „CSS3: Individuelle Tooltips ohne JavaScript“ auf diese Idee gebracht hat.
Gutes Tutorial!
Hab letztens so etwas ähnliches gesehen was vllt. Auch interessieren könnte:
leihkamm.net/codepralinen
Schöne Feiertage noch!
Ist halt die Erweiterte Variante 😉
Hi, ich habe wohl in meinem css rumgepfuscht und nun werden alle Pfeile (Warenkorb-Symbol etc.) als kleine Codes f005 in einem kleinen Viereck angezeigt… Nutze auch das bootstrap-theme, weshalb ich bei meiner Suche wohl auf deiner Seite gelandet bin. Wäre Dir dankbar, wenn Du Dich kurz dazu äußerst und mir bei dem Problem behilflich bist. Danke vorab
Ohne den Code oder das Ergebnis zu sehen ist das schwierig zu sagen. Klingt als wäre ein falsches Zeichen in das eigentlich leere Pfeilelement geraten.