Folgendes Beispiel überwacht ein Dokument auf einen beliebigen Klick, außer wenn dieser in einem bestimmten Element (.container) liegt: $(document).on ‚click‘, (ev) -> if $(‚.container‘).has(ev.target).length == 0 # … Dies ist beispielsweise hilfreich um ein Popup oder Dropdown-Menü schließen möchte, wenn der Nutzer „irgendwo“ außer auf das Widget selbst klickt.
Schlagwort: Coffeescript
Node-Coding-Style: Vergleich zwischen Node FS und NPM
Noch immer führt die Suche nach einem Coding-Style für Node.js ins Leere. Da man sich für ein gleichmäßiges Code-Bild auch ohne offizielle Vorgabe Richtlinien schaffen muss, habe ich hier einen Vergleich zweier wesentlicher Module vorgenommen: Nodes integriertes FS und das unangefochtene Paketwerkzeug NPM. Ich betrachte für mich derzeit relevante Punkte, wie etwa: Einrückung if-Statements Stringausdrücke… Node-Coding-Style: Vergleich zwischen Node FS und NPM weiterlesen
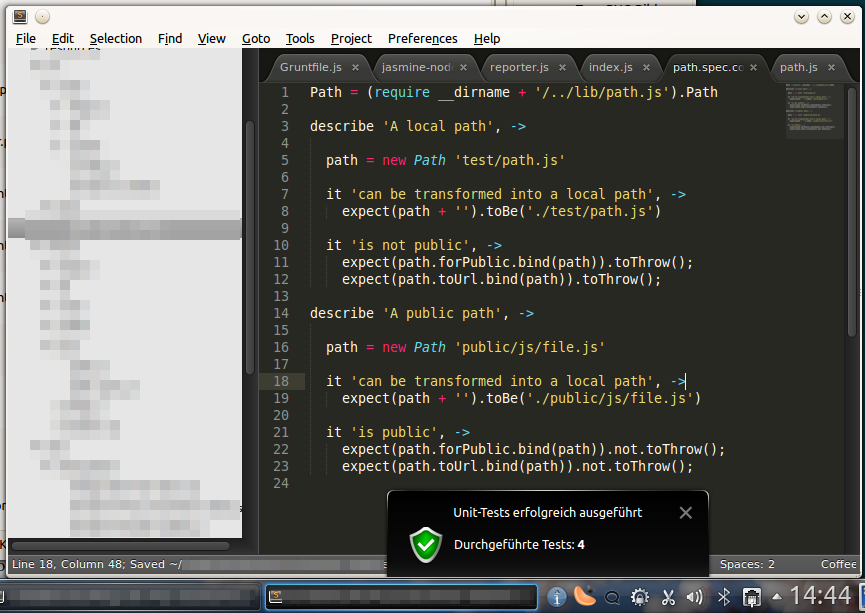
Live-Unittest-Entwicklungsumgebung für Node
Und wieder mal mehr Zeit in die Arbeitsvorbereitung als in die eigentliche Arbeit gesteckt. Eigentlich wollte ich in einem bestehenden Node-Projekt auch mit Coffee-Script arbeiten können. Herausgekommen ist eine Entwicklungsumgebung, in der man jede auf Node basierende Sprache wie eben Coffee- oder auch Type-Script verwenden kann, eine die Änderungen in Echtzeit deployt, die Unittests ausführt… Live-Unittest-Entwicklungsumgebung für Node weiterlesen