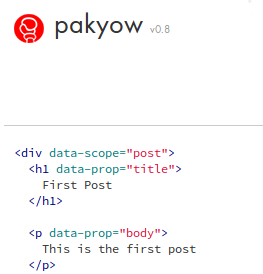
Auch wenn die Vertreter der Client-Seite den Kampf um die Frage, wo Views künftiger Web-Applikationen gerendert werden, schon lange gewonnen haben, so bleiben doch einige Diskussionspunkte offen. Was wird aus Suchmaschinen, Javascript-Verweigerern und den Nutzern von schwacher Hardware oder alter Browser? Der Schritt zur Client-Side-Web-Application ist an Konsequenzen geknüpft, die nicht jeder in Kauf nehmen… Pakyows Ansatz für Views in Web-Applikationen weiterlesen
Schlagwort: HTML
Adaptive Bilder im responsiven Webdesign
Während die Gestaltung für unterschiedlich große Ausgabegeräte mit CSS mittlerweile ganz gut möglich ist, hat responsives Webdesign ein großes Problem: Bilder. Schon für Entwickler ist es nervig, unzählige Größen bereitzustellen. Vollautomatisierte Lösungen, die auch für technisch unversierte Nutzer funktionieren, sind noch um einiges komplizierter. Eine schöner Ansatz, der zumindest einen großen Teil dieses Gebietes abdeckt, bietet Adaptive Images. Die Software habe ich nicht getestet und sie dürfte für viele ohnehin nicht nutzbar sein, da sie PHP und einen Apache Webserver erfordert. Die Idee ist aber gut und einfach umsetzbar.
Nutzereingaben mit dem HTML-Element kbd
Eines der weniger verbreiteten HTML-Elemente ist <kbd>. Laut W3C dient es dazu, den Text anzuzeigen, den der Nutzer eingeben soll: „KBD: Indicates text to be entered by the user.“ Das klingt natürlich wunderbar schwammig, viele Websites nutzen es aber einfach für die Darstellung von einzelnen Tasten, um so Shortcuts darzustellen. Da auch das W3C-Wiki diese Verwendung… Nutzereingaben mit dem HTML-Element kbd weiterlesen
CSS: Elemente vertikal zentrieren
Bild im Rahmen zentrieren Ein Inline-Element (span, img, b, u, i, em…) in einem Blockelement (div, p, h1…) vertikal zu zentrieren ist nicht leicht. Zwar gibt es die CSS-Eigenschaft vertical-align, aber leider ist deren Verhalten recht eigen: div { height:50px; } span { vertical-align:middle; } span
HTML-Strukturen im Handumdrehen: Zen-Coding
Zen-Coding ist für HTML-Schreiber eine schöne Sache. Will man komplexe Konstrukte wie Tabellen mit der Hand schreiben, sind da einige Tastendrücke notwendig. Zen-Coding kürzt die Sache ab. Man schreibt: table.overview#mainoverview>thead(>tr>th*4)+tbody>tr>td*4
Einfache Anführungszeichen in HTML
Während meiner Arbeit an Follow My Friends musste ich mich gerade über den Code aufregen, den WordPress von Haus aus produziert: <a href=’http://picomol.de/‘ rel=’external‘>Valentin</a> Einfache Anführungszeichen um Attribute? Was aber noch schlimmer ist: Der HTML-Standard erlaubt eine solche Notation: By default, SGML requires that all attribute values be delimited using either double quotation marks (ASCII decimal… Einfache Anführungszeichen in HTML weiterlesen
Appell für sauberes HTML
Ein neuer Tag, ein neues CSS-Framework und immer wieder das alte Problem: <div id="page_wrap" class="container row"> <header class="row span_12"> <hgroup class="row span_12"> <h1 class="col span_4">Site Title</h1> <h2 class="col span_8">Site Description</h2> Fünf Elemente, zehn Klassen, eine ID? Diese netten Zusatzinformationen führen zu 193 statt 68 Zeichen. Ich weiß nicht, wer einmal beschlossen hat, Stylesheets vom Markup… Appell für sauberes HTML weiterlesen
HTML-Elemente sind keine HTML-Tags
Dass so viele Menschen zu HTML-Bausteinen Tag statt Element sagen, scheint einigen Menschen echt sauer aufzustoßen. So erklärt etwa ein Artikel von Jens Meiert den genauen Unterschied und listet gleich einige weitere Quellen auf, die sich um Aufklärung bemühen. Auch ich schmeiße die Begriffe oft durcheinander, dabei beschäftige ich mich keineswegs erst seit gestern mit der Materie. So auch in meinem Artikel „Der neue Script-Tag in HTML 5“. Meiert nennt das „unprofessionell“, ich sehe es nur als Beispiel dafür, dass man viele Wörter nutzt ohne jemals über diese nachzudenken.
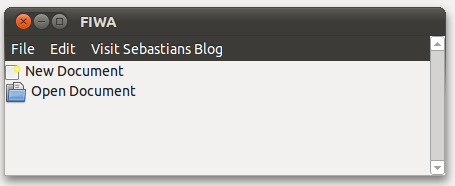
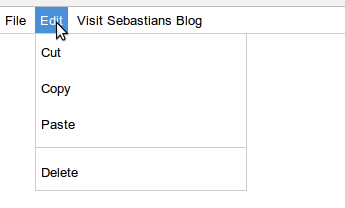
Erster Theme-Ansatz für FIWA: Ubuntus Ambiance
Um mir selbst ein Bild davon zu machen, wie genau eine Webanwendung einem nativen Programm ähneln kann, habe ich für die Menüleiste von FIWA ein Theme erstellt. Meine Wahl ist dabei auf das System gefallen, das ich hier auch selber nutze: Ubuntu 10.10 mit dem entsprechenden Ambiance-Theme. Und ehrlich gesagt bin ich von den Ergebnissen positiv überrascht.
FIWA: Eine fast native Menüleiste
Schon seit längerem bin ich auf der Suche nach einem HTML-CSS-JS-Framework, welches sich möglichst genau an das eigene Betriebssystem anpasst und im Anwendungsmodus des Browsers gar nicht als Webdienst auffällt. Leider konnte ich dazu nie etwas finden, daher habe ich mit FIWA („Framework for Integrated Web Applications“) einfach mal einen eigenen Ansatz gestartet. Als erstes ist nun eine recht brauchbare Menüleiste fertig geworden.