Eine sehr interessante für alle PHP-Entwickler: The PHP Benchmark testet typische PHP-Code-Schnipsel, vergleicht ihre Geschwindigkeit und räumt dabei mit dem einen oder anderen Vorurteil auf.
Kategorie: Software-Entwicklung
HTML-Elemente sind keine HTML-Tags
Dass so viele Menschen zu HTML-Bausteinen Tag statt Element sagen, scheint einigen Menschen echt sauer aufzustoßen. So erklärt etwa ein Artikel von Jens Meiert den genauen Unterschied und listet gleich einige weitere Quellen auf, die sich um Aufklärung bemühen. Auch ich schmeiße die Begriffe oft durcheinander, dabei beschäftige ich mich keineswegs erst seit gestern mit der Materie. So auch in meinem Artikel „Der neue Script-Tag in HTML 5“. Meiert nennt das „unprofessionell“, ich sehe es nur als Beispiel dafür, dass man viele Wörter nutzt ohne jemals über diese nachzudenken.
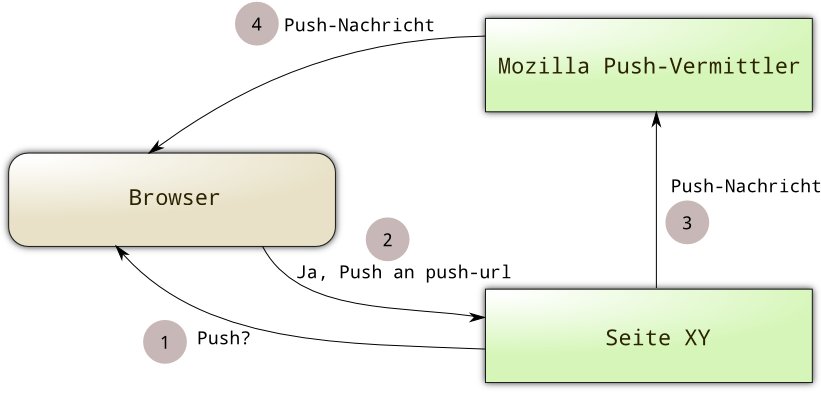
Mozilla bringt Push-Nachrichten ins Web
Mozilla hat erste Details über seine Planungen für einen Push-Service fürs Web veröffentlicht. Dieser zeigt, wie Webserver Browsern Push-Nachrichten schicken können, selbst wenn diese gerade nicht online sind.
Der neue Script-Tag in HTML 5
Eine nette kleine Änderung in HTML 5, die ich bisher übersehen habe: Auch das Script-Tag wurde überarbeitet und bietet gleich drei interessante Neuheiten.
Bookmarklet zum Deaktivieren von CSS 3
Bookmarklets sind eine nette Sache: Anders als Extensions blähen sie den Browser nicht unnötig auf, sondern nehmen nur einen Platz in der Favoritenliste weg. Das ist praktisch und man muss nicht wirklich wählerisch sein, ob man eines zum späteren Ausprobieren behält. Ein nettes Beispiel ist De-CSS-3, welches dem Browser alle CSS-3-Fähigkeiten nimmt.
Javascript: prototype gegen __proto__
Immer wieder bin ich über zwei Javascript-Propertys gestolpert, die ich nicht wirklich zu unterscheiden wusste: Sowohl mit prototype wie auch mit __proto__ kann man auf den Prototype eines JS-Objekts zugreifen und diesen beispielsweise erweitern.
Die unglückliche Wahl des Coding-Styles
„Welchen Programmierstil man für ein Projekt wählt ist egal. Die Hauptsache ist, dass man sich einigt.“ Dass diese kleine Weisheit nicht immer ganz richtig sein muss, zeigt ein kleines Javascript-Beispiel, über dass ich gerade gestolpert bin. Ob eine geschweifte Klammer hinter oder unter dem if steht, kann eben doch einen entscheidenden Unterschied machen.
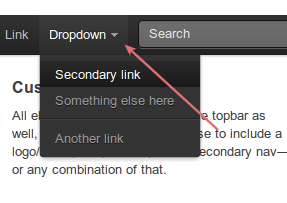
Moderne Pfeile mit CSS
Eigentlich gibt es in HTML genug Möglichkeiten, einen Pfeil zu realisieren. Der ↓ (↓) sollte in allen relevanten Browsern als solcher angezeigt werden. Dennoch wird er kaum genutzt. Vielleicht auch einfach deshalb, weil er nach dem momentanen Empfinden der meisten Webdesigner doch etwas altbacken aussieht. Es gibt aber auch eine Möglichkeit, mit CSS einen einfachen Pfeil in Dreiecksform umzusetzen, der sich vielleicht besser in moderne Designs einfügt.
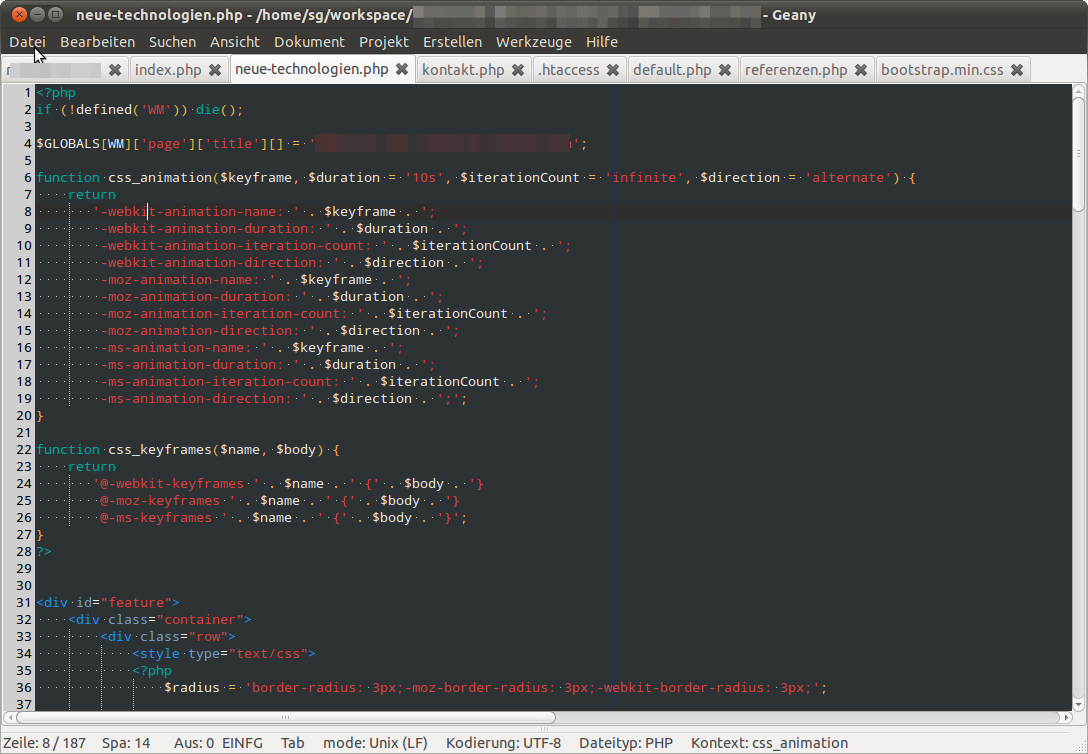
Farbschema in Geany 0.21 ändern
Vor längerer Zeit hatte ich mich ja bereits einmal mit dem Thema beschäftigt, aber diese Lösung ist etwas schöner. Um andere Farbschemata für Geany zu nutzen, kann man ein fertiges Theme-Paket von Github installieren. Hierfür benötigt man aber die aktuelle Geany-Version 0.21.
Reguläre Ausdrücke online testen: Reghex
Vor einigen Wochen stolperten wir während einer Vorlesung über das Problem, ein schnelles und einfaches Testwerkzeug für reguläre Ausdrücke unter Linux zu finden. Schnell wurde uns klar, dass man einen solchen Dienst sehr gut als Webanwendung realisieren könnte. Als wir uns dann im Zuge einer anderen Vorlesung mit einem Javascriptprojekt beschäftigen sollten, war „Reghex“ geboren…