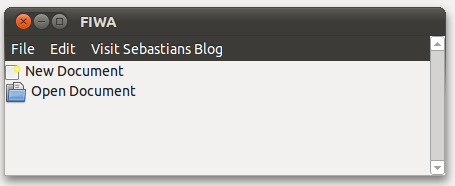
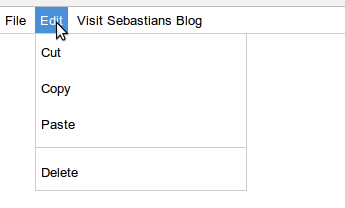
Um mir selbst ein Bild davon zu machen, wie genau eine Webanwendung einem nativen Programm ähneln kann, habe ich für die Menüleiste von FIWA ein Theme erstellt. Meine Wahl ist dabei auf das System gefallen, das ich hier auch selber nutze: Ubuntu 10.10 mit dem entsprechenden Ambiance-Theme. Und ehrlich gesagt bin ich von den Ergebnissen positiv überrascht.
Monat: November 2011
FIWA: Eine fast native Menüleiste
Schon seit längerem bin ich auf der Suche nach einem HTML-CSS-JS-Framework, welches sich möglichst genau an das eigene Betriebssystem anpasst und im Anwendungsmodus des Browsers gar nicht als Webdienst auffällt. Leider konnte ich dazu nie etwas finden, daher habe ich mit FIWA („Framework for Integrated Web Applications“) einfach mal einen eigenen Ansatz gestartet. Als erstes ist nun eine recht brauchbare Menüleiste fertig geworden.
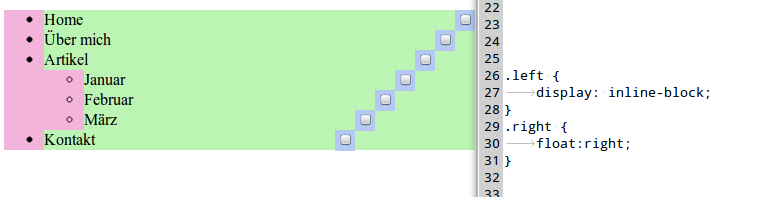
Bündige Spalte hinter Listenpunkten
Manchmal hilft ein Beispiel: Ich hatte auf Arbeit eine Liste
- mit Typo-3-Seiten gegeben und benötigte hinter jeder einzelnen eine Checkbox, um den Nutzer eine Auswahlmöglichkeit zu geben. Die Checkbox hinter direkt dem Namen erscheinen zu lassen sieht leider unvorteilhaft aus. Daher fasste ich schnell die Entscheidung, den Baum tabellenartig und die Auswahlkästchen auf gleicher Höhe zu arrangieren, was sich als ziemlich knifflig erwies…
SVG-Bilder und SVG-Code in WordPress einbinden
SVG-Bilder lassen sich einfach in Code-Form in HTML einbinden. Leider ist der HTML-Modus von Wordpress hier wenig hilfreich, da die automatischen Quelltext-„Korrekturen“ jeden Umbruch in ein
umformen. Damit kann der Browser leider nichts anfangen. Dennoch gibt es auch hier zwei Möglichkeiten, ein SVG direkt in den Code zu schreiben.
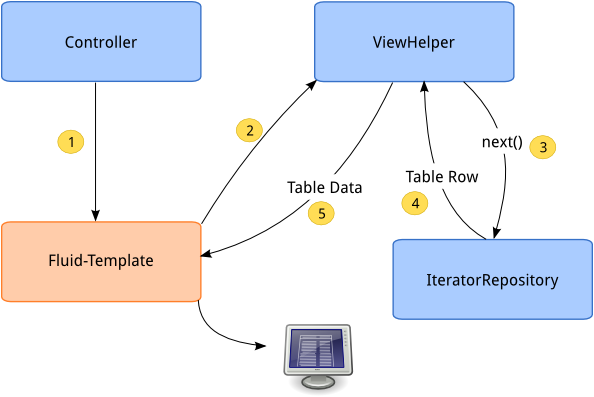
Große Datenmengen mit Extbase verarbeiten
Extbase ist an sich eine schöne Sache: Man kann mit relativ geringem Aufwand auch komplexe Anwendungen schreiben. Ein großes Problem ist jedoch die Effizienz. Das vollständige Auslesen von Objekten aus einer Datenbank in ein Array, um diese nachfolgend zu bearbeiten, ist speicherintensiv und merklich langsam. Möchte man einfach eine lange Liste an Logs ausgeben, fällt das besonders auf. Ich möchte hier einen eleganten Weg zeigen, wie man möglichst direkt jede Datenbankzeile in die Ausgabe schreibt.
Javascript und CSS in Extbase-Backend-Modul einbinden
Leider sind Extbase und Fluid bis heute nicht wirklich flächendeckend dokumentiert und so ist es oft nicht gerade einfach auf eigentlich simple Fragen eine Antwort zu bekommen. So bietet Fluid für Typo-3-Backendmodule einen tollen Viewhelper, was dieser aber kann steht leider nirgendwo geschrieben.
WordPress richtig schreiben – auch in WordPress
Habe gerade eine Lösung für das Problem gefunden, dass Wordpress jedes Vorkommen seines Namens automatisch in die falsche Schreibweise „WordPress“ umformt, also das p groß statt klein schreibt. Ich hatte bisher die Hoffnung, dass es eine unüberlegte Entscheidung war, die bisher niemandem wirklich aufgefallen ist. Nun habe ich die Erkenntnis, dass es lange Diskussionen gab und es eine bewusste Entwicklerentscheidung war, den Nutzern eine falsche Schreibweise unterzuschieben.
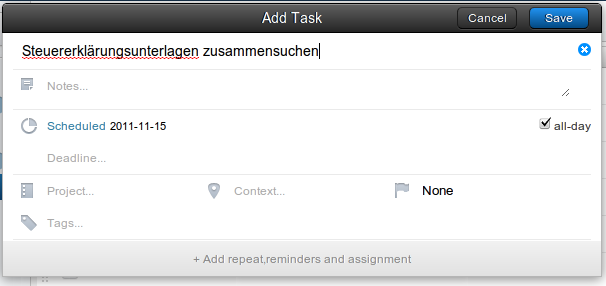
Aufgaben richtig verwalten
Es gibt viele sehr theoretische Abhandlungen darüber, wie man seine Aufgaben verwalten sollte, um möglichst effizient arbeiten zu können. Das Problem: Vieles ist einfach sehr theoretisch beschrieben, so dass man sich dennoch komplett selbst überlegen muss, wie man die erlernten Konzepte umsetzen sollte. So erging es jedenfalls mir, nachdem ich „Wie ich die Dinge geregelt Kriege“ (deutsche Fassung von „Getting Things Done“) von David Allen gelesen hatte. Ich möchte hier meine Einteilung vorstellen und so einen plausibleren Einstieg ermöglichen.
WordPress mit Fancybox statt Lightbox
Schon seit längerem gefällt mir das Fancybox-Plugin zum Vergrößern von Bildern deutlich besser als alle Konkurrenten. In meinem Blog hatte ich seit jeher Shadowbox JS eingesetzt und immer Angst, eine Umstellung könnte etwas kaputt machen und somit viel Arbeit verursachen – umsonst, wie sich nun beim Umstieg auf FancyBox for WordPress zeigte…
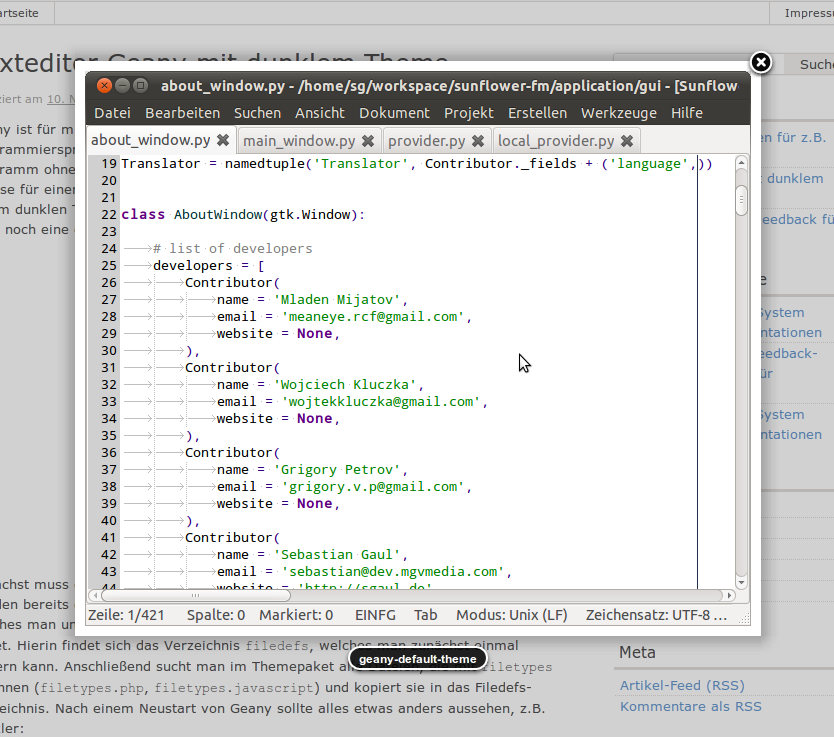
Geany: Dateiendungen für z.B. Less hinzufügen
Will man in Geany eine Datei bearbeiten, die nicht anhand der Dateiendung erkannt wird, so hat man weder Syntaxhighlighting noch andere sinnvolle Helfer. Das Problem tritt zum Beispiel auf, wenn man eine Datei mit der Endung .less öffnet: Diese wird mittels Less oder Less-PHP geöffnet und dann in normales CSS umgeformt. Dennoch ist der Less-Quelltext weitgehend CSS-Syntaxkompatibel. Um Geany zu überreden, Less-Dateien wie CSS zu behandeln, folgende Schritte notwendig…