Heute auf meinem google.de…
Kategorie: Software-Entwicklung
Ubuntu integriert Webdienste
Nachdem ich mich vor einigen Tagen über Firefox OS freuen durfte, hat Ubuntu-Herausgeber Canonical eine interessante Neuerung für die kommende Ausgabe seines Betriebssystems vorgestellt: Ubuntu Web App integriert einzelne Websites wie Programme in das Startmenü, erlaubt das Auslösen von Funktionen durch die neue Menüleiste HUD und zeigt Benachrichtigungen an.
Fit für CSS 3 und HTML 5?
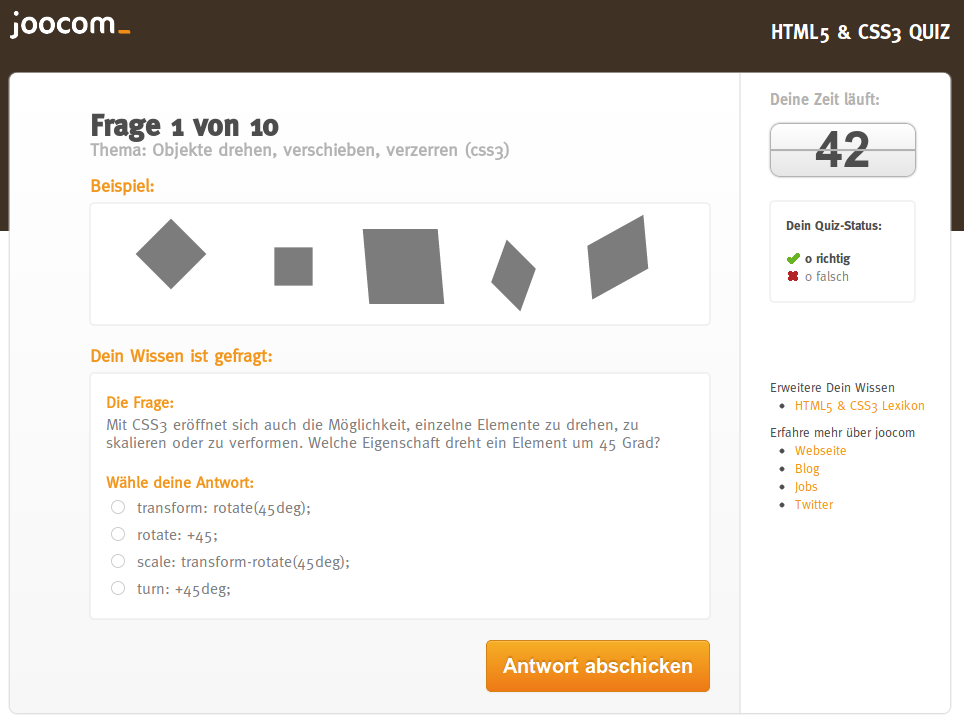
Wurde gerade auf ein nettes Quiz rund um CSS 3 und HTML 5 aufmerksam gemacht: Das HTML5& CSS3 Quiz. Eine ganz witzige Idee, mit der man mal prüfen kann, ob man all die Neuerungen der neuen Hoffentlich-bald-Standards schon kennt. Nach jeder Frage werden die wichtigsten Syntaxdetails und Browserkompatibilität erläutert. Mit meinen 232 Punkten bin ich anscheinend noch kein „absoluter Profi“.
Typo 3: Freecap-CAPTCHA, aber lesbar
Die Typo-3-Erweiterung „sr_freecap“ erlaubt ein schnelles und unkompliziertes Einbinden von CAPTCHAS (Completely Automated Public Turing test to tell Computers and Humans Apart). Auf diese Weise lassen sich Bots recht zuverlässig aufhalten. Das Problem: Die stark verzerrten Bilder lassen auch den einen oder anderen menschlichen Besucher verzweifeln.
Betriebssystem aus HTML5: Firefox OS
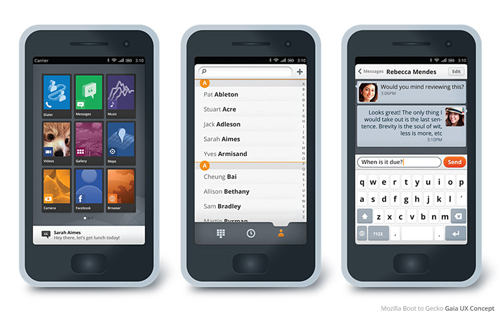
Ein Golem-Artikel gibt ein paar schöne Einblicke in Boot to Gecko, das mittlerweile in Firefox OS umbenannt wurde. Das ganze sieht auch ansprechend aus, sonst wäre es wohl keine Meldung wert. Was ich interessant finde: Die Grenzen zwischen Webtechnologien und Betriebssystem werden weiter kleiner.
Javascript-IDE Light Table
Und wieder mal ein vielversprechendes Projekt, dass durch Kickstarter das Licht der Welt erblicken kann: Light Table, ein interessantes IDE-Konzept, das sich zunächst an Javascript- und Clojure-Entwickler richtet.
Optimiert für Internet Explorer und Facebook
Es gibt sie immer noch: Websites, optimiert für Internet Explorer 6, 1024×768 und „16bit Color“. Doch das Verständnis für das Web und seine Freiheiten hat sich weiterentwickelt. Obige Raritäten sind kein Ärgernis mehr, sondern eine Erinnerung an „gute“, alte Zeiten. Das Web ist frei, standardisiert und zugänglich für jedermann. Selbst Fortschrittsbremsen wie Adobe (Flash) oder Microsoft (IE6, IE7, IE8, Silverlight) scheinen dem Trend zu folgen. Doch sieht die Zukunft wirklich so rosig aus?
Javascript: 1 == [1]
Mit dem ungetypten Vergleichsoperator == in Javascript sollte man schon vorsichtig sein. Dass 1 == „1“ ist, ist man wohl gewöhnt. Es ist oft sehr hilfreich und sorgt selten für Fehler. Aber es gibt echt skurrile Kandidaten, an deren True-sein man wohl eher nicht denken würde.
Javascript-Beispiele gleichzeitig anzeigen und ausführen
Eine nette Technik, auf die Christian Heilmann in seinem Blog hinweist: Script-Elemente im HTML sind ganz normale Elemente, die nur durch ihre CSS-Display-Eigenschaft unsichtbar sind. Ändert man diese, kann man ein Script-Element als Beispielcode nehmen und gleichzeitig ausführen.
Konstanten in Javascript
Eigentlich ist es keine Überraschung, wenn eine Programmiersprache Konstanten unterstützt. Bei Javascript bin ich zuvor aber nie darüber gestolpert: const.