Während meiner Arbeit an Follow My Friends musste ich mich gerade über den Code aufregen, den WordPress von Haus aus produziert: <a href=’http://picomol.de/‘ rel=’external‘>Valentin</a> Einfache Anführungszeichen um Attribute? Was aber noch schlimmer ist: Der HTML-Standard erlaubt eine solche Notation: By default, SGML requires that all attribute values be delimited using either double quotation marks (ASCII decimal… Einfache Anführungszeichen in HTML weiterlesen
Kategorie: Software-Entwicklung
Unabhängige Wicket-Elemente zusammen ausblenden
Wickets setVisible bzw. setVisibityAllowed kann sehr sperrig sein, wenn man mehrere DOM-Elemente ausblenden möchte, weil ein einzelnes nicht befüllt werden kann. Ist ein beispielsweise ein Autor nicht angegeben, so braucht auch die Beschriftung „Autor“ vor diesem Feld nicht erscheinen: <dl> <!– dt sollte nur sichtbar sein, wenn auch dd sichtbar ist: –> <dt>Autor</dt> <dd wicket:id=“author“>Klaus</dd>… Unabhängige Wicket-Elemente zusammen ausblenden weiterlesen
PostgreSQL-Byte-Array mit PHP in Datei schreiben
Will man Binärdaten, die in einer PostgreSQL-Tabelle als Typ bytea hinterlegt sind, direkt ausgeben oder in eine Datei schreiben, muss die Rückgabe zunächst demaskiert werden. Andernfalls wird sich euer Bildbetrachter weigern, eine gespeicherte Grafik zu öffnen. Grund dafür ist, dass die Daten bei der Auswahl mit SELECT als Oktalzahlen zurückgegeben werden, die mit einem Backslash… PostgreSQL-Byte-Array mit PHP in Datei schreiben weiterlesen
PHP-Coding-Guidelines: PHP Framework Interop Group
Neben vielen weiteren hat PHP ein in meinen Augen besonders nerviges Manko: Es stellt keine Guidelines dafür bereit, wie der geschriebene Code formatiert werden soll. Für einen Überblick habe ich vor längerer Zeit schon einmal die Vorgaben großer Projekte verglichen. Viel interessanter scheint jedoch der Ansatz der PHP Framework Interop Group zu sein, die ein ganzes Bündel von Empfehlungen für Webentwickler geschnürt hat.
Nonofollow: Blog-Vernetzung ohne Nofollow
Schon zur Gründungszeit vom Open-Source-Blog-Netzwerk habe ich in meinem Artikel Egoismus fördern: Inhaltliche Verknüpfung von Blogs einen Vorschlag gemacht, um das gegenseitige Kommentieren in Blogs attraktiver zu machen. Darin beschrieb ich, wie ein Blog-Betreiber A einen fleißigen Kommentator B belohnen kann, indem er den Blog von B auf eine Nonofollow-Whitelist setzt. Diese Liste sorgt dafür, dass eingetragene Links aus dem Kommentarbereich des Blogs von A nicht mehr mit dem Nofollow-Attribut markiert werden. So erhält der fleißige Kommentator eine kleine Belohnung in Form suchmaschinenrelevanter Backlinks auf den eigenen Blog.
Die Idee hat im OSBN-Forum etwas unvollständig die Runde gemacht und Missverständnisse aufgeworfen. Einige davon möchte ich nun beseitigen.
Adobe mit freier Programmierschriftart
Irgendwie muss ich mich noch daran gewöhnen, dass es von Adobe etwas kostenlos gibt (Flash-Player und ähnliche Schadsoftware mal außen vor): Im Rahmen einer Veröffentlichung freier Schriftarten ist nun auch die dickengleiche Schrift Source Code Pro bereitgestellt worden, die somit vor allem für Entwickler interessant sein dürfte. Eine weitere Chance für Leute, die auf der… Adobe mit freier Programmierschriftart weiterlesen
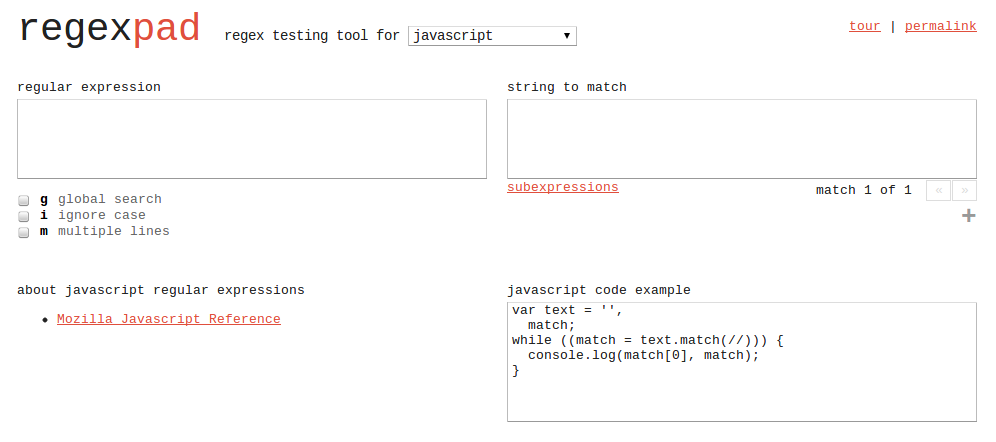
RegHex heißt jetzt Regexpad…
… sonst ändert sich nur die Domain. Unser Online-Tool, mit dem man direkt im Browser reguläre Ausdrücke gegen mehrere Beispieltexte testen kann, ist ab sofort unter folgender Adresse zu erreichen: http://regexpad.com
Apache-Wicket-Quickstart unter Ubuntu 12.04
Nachdem ich mich auf Arbeit die letzten Wochen oft über Windows und Tomcat ärgern musste, habe ich heute auf einer frischen Installation von Ubuntu 12.04 ein Demoprojekt mit Apache Wicket eingerichtet. Wicket ist ein Rundumsorglospaket für die Webapp-Entwicklung und in Verbindung mit Maven in 5 Minuten lauffähig. Statt Apache und Tomcat wird für die Entwicklung der handliche Webserver Jetty verwendet.
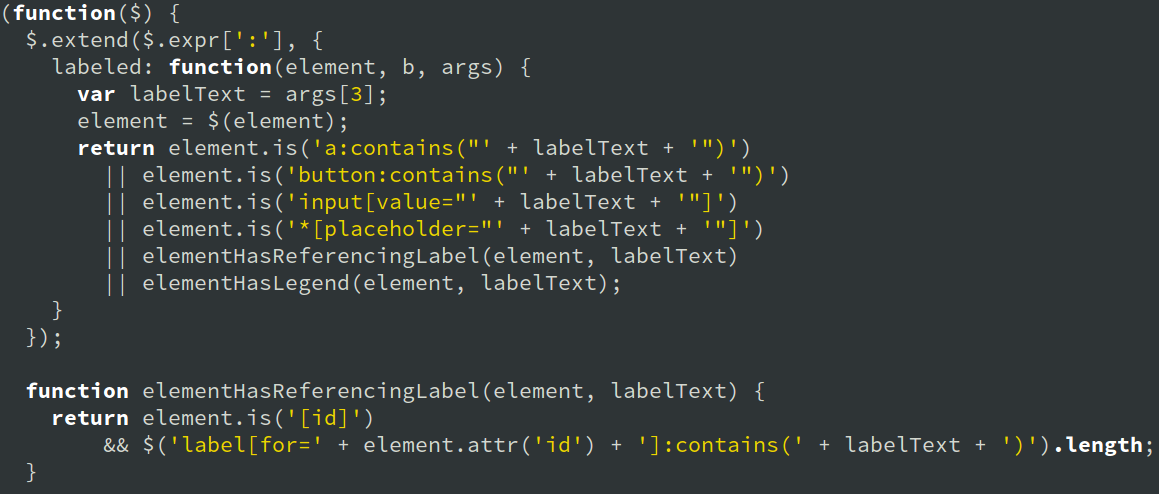
jQuery-Selektor-Erweiterung Labeled
Für eine TYPO3-Website soll ein E-Mail-Formular eingerichtet werden. Ich nutze die Erweiterung Powermail, die mir alle wesentlichen Schritte abnimmt: Nur die einzelnen Felder müssen angegeben werden, um Formulargenerierung und Mail-Versand muss man sich nicht kümmern. Für ein paar zusätzliche Validierungen nutze ich Javascript, das die entsprechenden Felder des Formulars anhand ihrer IDs identifiziert und validiert. Nachdem auf dem Testsystem alles funktioniert, exportiere ich die Seite in die Live-Website. Dort der Schock: Alle Feld-IDs haben sich geändert, das Javascript funktioniert nicht mehr.
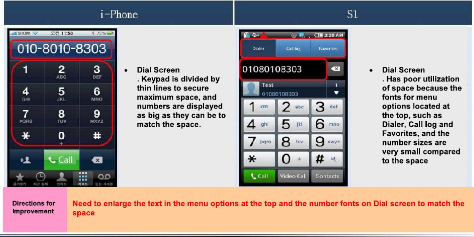
Gerichtsprozess offenbart Usability-Analyse von Samsung
Bei einem der tausenden Prozesse zwischen Apple und Samsung ist endlich mal etwas interessantes herausgekommen: Es wurde ein Dokument als Beweis zugelassen und veröffentlicht, in dem Samsung die Gebrauchstauglichkeit seiner Geräte mit der des I-Phones vergleicht.