Eines der weniger verbreiteten HTML-Elemente ist <kbd>. Laut W3C dient es dazu, den Text anzuzeigen, den der Nutzer eingeben soll: „KBD: Indicates text to be entered by the user.“ Das klingt natürlich wunderbar schwammig, viele Websites nutzen es aber einfach für die Darstellung von einzelnen Tasten, um so Shortcuts darzustellen. Da auch das W3C-Wiki diese Verwendung… Nutzereingaben mit dem HTML-Element kbd weiterlesen
Schlagwort: CSS
CSS: Elemente vertikal zentrieren
Bild im Rahmen zentrieren Ein Inline-Element (span, img, b, u, i, em…) in einem Blockelement (div, p, h1…) vertikal zu zentrieren ist nicht leicht. Zwar gibt es die CSS-Eigenschaft vertical-align, aber leider ist deren Verhalten recht eigen: div { height:50px; } span { vertical-align:middle; } span
Javascript-Beispiele gleichzeitig anzeigen und ausführen
Eine nette Technik, auf die Christian Heilmann in seinem Blog hinweist: Script-Elemente im HTML sind ganz normale Elemente, die nur durch ihre CSS-Display-Eigenschaft unsichtbar sind. Ändert man diese, kann man ein Script-Element als Beispielcode nehmen und gleichzeitig ausführen.
Appell für sauberes HTML
Ein neuer Tag, ein neues CSS-Framework und immer wieder das alte Problem: <div id="page_wrap" class="container row"> <header class="row span_12"> <hgroup class="row span_12"> <h1 class="col span_4">Site Title</h1> <h2 class="col span_8">Site Description</h2> Fünf Elemente, zehn Klassen, eine ID? Diese netten Zusatzinformationen führen zu 193 statt 68 Zeichen. Ich weiß nicht, wer einmal beschlossen hat, Stylesheets vom Markup… Appell für sauberes HTML weiterlesen
Freie, skalierende Icons für die Website
Bin gerade bei Webdesign-Shock auf diesen Tipp gestoßen: Das Projekt „Font Awesome“ bietet mehr als 150 einfache, schicke Icons, die frei auch auf kommerziellen Websites verwendet werden können. Das Gute dabei: Da sie auf einer Schriftart basieren, skalieren die Bildchen beliebig mit. Für die einfache Verwendung steht bereits eine CSS-Datei bereit, die sich auch in… Freie, skalierende Icons für die Website weiterlesen
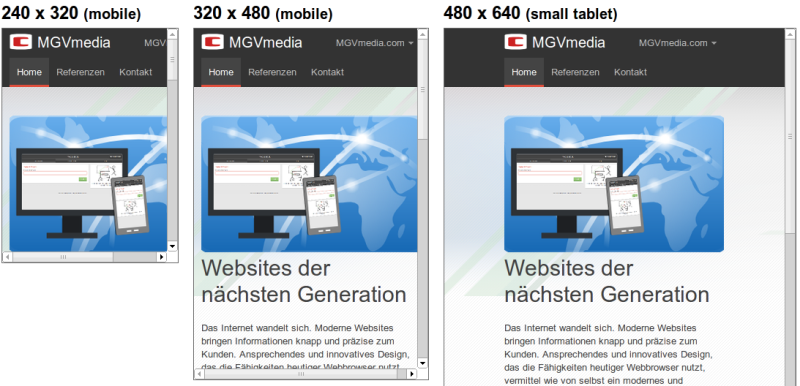
Bookmarklet für responsive Webdesign
Durch eine Technikload-Folge bin ich auf ein interessantes Bookmarklet aufmerksam geworden: Es zeigt die Website nebeneinander in verschiedenen Breiten an.
Moderne Pfeile mit CSS
Eigentlich gibt es in HTML genug Möglichkeiten, einen Pfeil zu realisieren. Der ↓ (↓) sollte in allen relevanten Browsern als solcher angezeigt werden. Dennoch wird er kaum genutzt. Vielleicht auch einfach deshalb, weil er nach dem momentanen Empfinden der meisten Webdesigner doch etwas altbacken aussieht. Es gibt aber auch eine Möglichkeit, mit CSS einen einfachen Pfeil in Dreiecksform umzusetzen, der sich vielleicht besser in moderne Designs einfügt.
FIWA-Update: Toolbars
Heute gibt es ein kleines Update für mein „Framework for Integrated Web Applications“ – FIWA. Ab sofort gibt es auch eine Toolbar, die sich ziemlich genau wie die eines typischen Betriebssystem-Toolkits verhält.
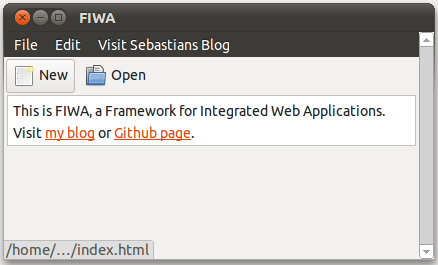
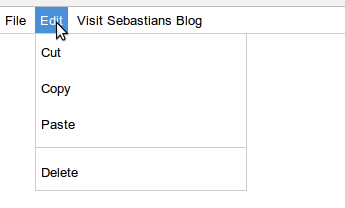
FIWA: Eine fast native Menüleiste
Schon seit längerem bin ich auf der Suche nach einem HTML-CSS-JS-Framework, welches sich möglichst genau an das eigene Betriebssystem anpasst und im Anwendungsmodus des Browsers gar nicht als Webdienst auffällt. Leider konnte ich dazu nie etwas finden, daher habe ich mit FIWA („Framework for Integrated Web Applications“) einfach mal einen eigenen Ansatz gestartet. Als erstes ist nun eine recht brauchbare Menüleiste fertig geworden.
Javascript und CSS in Extbase-Backend-Modul einbinden
Leider sind Extbase und Fluid bis heute nicht wirklich flächendeckend dokumentiert und so ist es oft nicht gerade einfach auf eigentlich simple Fragen eine Antwort zu bekommen. So bietet Fluid für Typo-3-Backendmodule einen tollen Viewhelper, was dieser aber kann steht leider nirgendwo geschrieben.