Eigentlich gibt es in HTML genug Möglichkeiten, einen Pfeil zu realisieren. Der ↓ (↓) sollte in allen relevanten Browsern als solcher angezeigt werden. Dennoch wird er kaum genutzt. Vielleicht auch einfach deshalb, weil er nach dem momentanen Empfinden der meisten Webdesigner doch etwas altbacken aussieht. Es gibt aber auch eine Möglichkeit, mit CSS einen einfachen Pfeil in Dreiecksform umzusetzen, der sich vielleicht besser in moderne Designs einfügt.
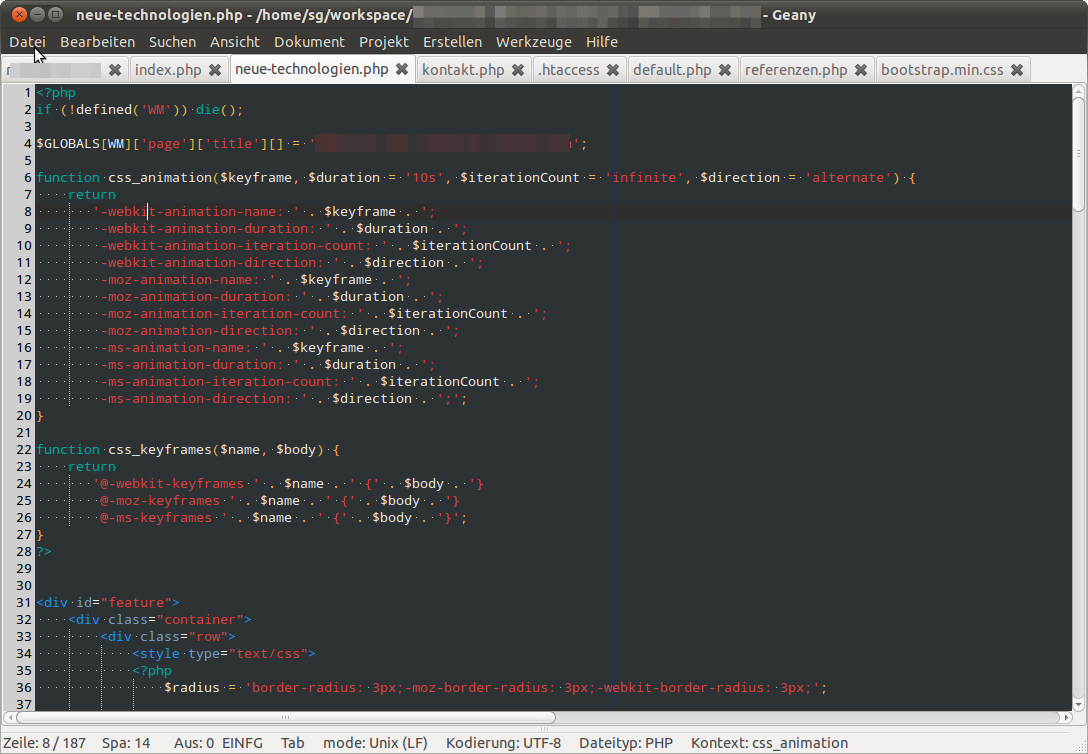
Farbschema in Geany 0.21 ändern
Vor längerer Zeit hatte ich mich ja bereits einmal mit dem Thema beschäftigt, aber diese Lösung ist etwas schöner. Um andere Farbschemata für Geany zu nutzen, kann man ein fertiges Theme-Paket von Github installieren. Hierfür benötigt man aber die aktuelle Geany-Version 0.21.
Business-Knigge: Die 100 wichtigsten Benimmregeln
Im Zuge von Amazons Kindle-Gratis-Tagen gab es das Kindle-E-Book „Business-Knigge: Die 100 wichtigsten Benimmregeln“ von Anke Quittschau und Christina Tabernig kostenlos auf den digitalen Gabentisch. Kurz aber nicht zu knapp wird dort erklärt, wie man sich anständig über das Geschäftsparkett bewegt.
Reguläre Ausdrücke online testen: Reghex
Vor einigen Wochen stolperten wir während einer Vorlesung über das Problem, ein schnelles und einfaches Testwerkzeug für reguläre Ausdrücke unter Linux zu finden. Schnell wurde uns klar, dass man einen solchen Dienst sehr gut als Webanwendung realisieren könnte. Als wir uns dann im Zuge einer anderen Vorlesung mit einem Javascriptprojekt beschäftigen sollten, war „Reghex“ geboren…
Commit-Messages im Vergleich
Oft ist ein Fehler schnell behoben, doch der Teufel steckt im Detail: Wie beschreibt man nun, was man gerade getan hat? Wie fasst man seine Gedanken in eine Commit-Message, so dass andere Entwickler auch wirklich nachvollziehen können, was die Änderung macht? Welche Zeitform nutzt man, welche Perspektive und Struktur? Ein kleiner Blick auf die Welt der freien Software und die kleinen Nachrichten, die sie zusammenhalten.
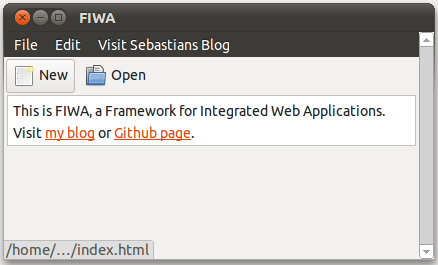
FIWA-Update: Toolbars
Heute gibt es ein kleines Update für mein „Framework for Integrated Web Applications“ – FIWA. Ab sofort gibt es auch eine Toolbar, die sich ziemlich genau wie die eines typischen Betriebssystem-Toolkits verhält.
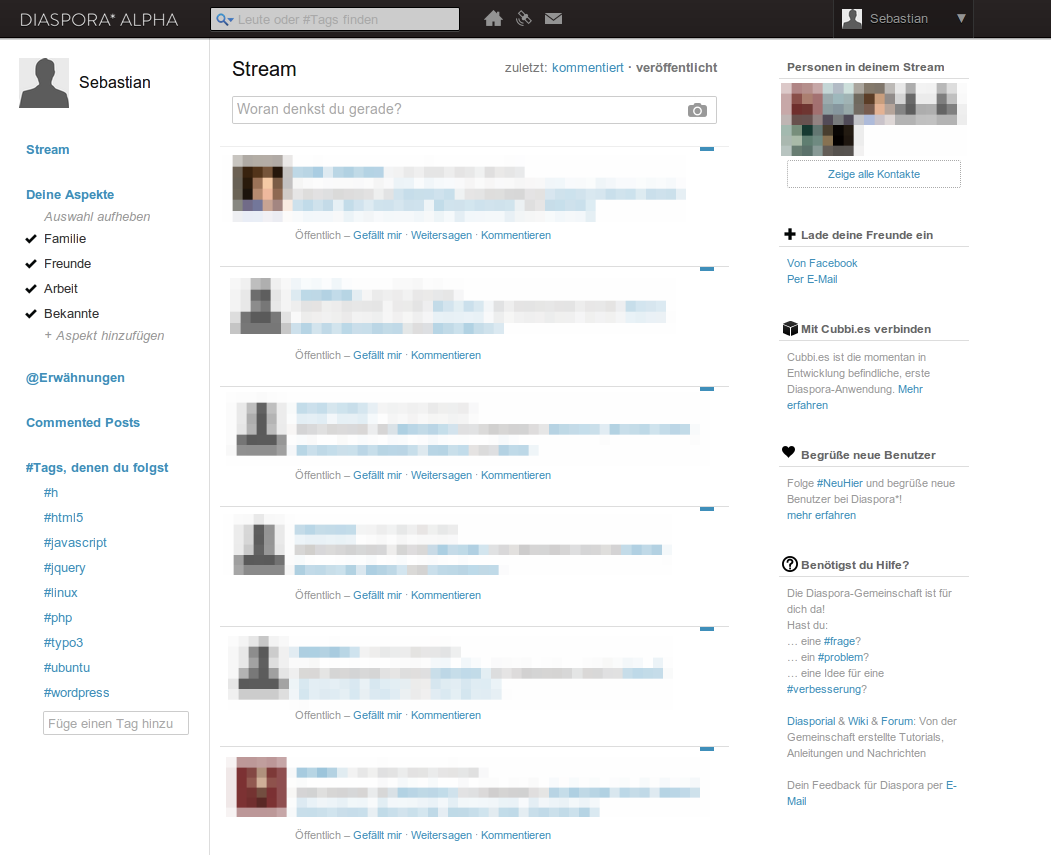
Erster Eindruck von Diaspora
Heute morgen erhielt ich nach Monaten des Wartens eine Einladung zum dezentralen sozialen Netzwerk Diaspora. Nach dem ich in letzter Zeit viel mit Google Plus gearbeitet habe, ist der Einstieg auch gar nicht so schwer.
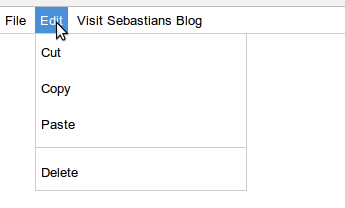
Erster Theme-Ansatz für FIWA: Ubuntus Ambiance
Um mir selbst ein Bild davon zu machen, wie genau eine Webanwendung einem nativen Programm ähneln kann, habe ich für die Menüleiste von FIWA ein Theme erstellt. Meine Wahl ist dabei auf das System gefallen, das ich hier auch selber nutze: Ubuntu 10.10 mit dem entsprechenden Ambiance-Theme. Und ehrlich gesagt bin ich von den Ergebnissen positiv überrascht.
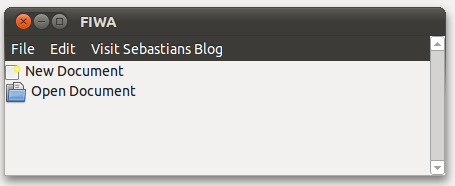
FIWA: Eine fast native Menüleiste
Schon seit längerem bin ich auf der Suche nach einem HTML-CSS-JS-Framework, welches sich möglichst genau an das eigene Betriebssystem anpasst und im Anwendungsmodus des Browsers gar nicht als Webdienst auffällt. Leider konnte ich dazu nie etwas finden, daher habe ich mit FIWA („Framework for Integrated Web Applications“) einfach mal einen eigenen Ansatz gestartet. Als erstes ist nun eine recht brauchbare Menüleiste fertig geworden.
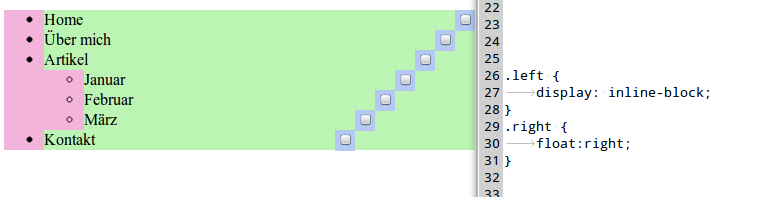
Bündige Spalte hinter Listenpunkten
Manchmal hilft ein Beispiel: Ich hatte auf Arbeit eine Liste
- mit Typo-3-Seiten gegeben und benötigte hinter jeder einzelnen eine Checkbox, um den Nutzer eine Auswahlmöglichkeit zu geben. Die Checkbox hinter direkt dem Namen erscheinen zu lassen sieht leider unvorteilhaft aus. Daher fasste ich schnell die Entscheidung, den Baum tabellenartig und die Auswahlkästchen auf gleicher Höhe zu arrangieren, was sich als ziemlich knifflig erwies…